こんにちは、Яeiです。
今回は現役エンジニアかつ一児のパパである私が、子どものプログラミング教材として使うScratchの画面説明をしていきたいと思います。
これから複数回に分けて子どものプログラミング学習としてScratchを用いて解説していきます。
そこで、今回はScratchの画面説明をしたいと思います。
Scratchの場合、ある程度直感的に使えるようになっておりますので説明不要!という方は飛ばして頂いて構いません。
前回記事:
 【子どもに教えたい】はじめてのプログラミング(第0回:オリエンテーション)
【子どもに教えたい】はじめてのプログラミング(第0回:オリエンテーション)
目次
環境構築編
まずはこれからプログラミングを始めるにあたっての環境について説明していきたいと思います。
当記事で紹介するScratchについては以下のサイトにアクセスしてもらえればすでに環境は整っております。
本来、初心者のプログラミング学習の鬼門となる「環境構築」の必要がないのはかなり大きいですね!
Scratchプログラミング画面:
https://scratch.mit.edu/projects/editor/?tutorial=getStarted
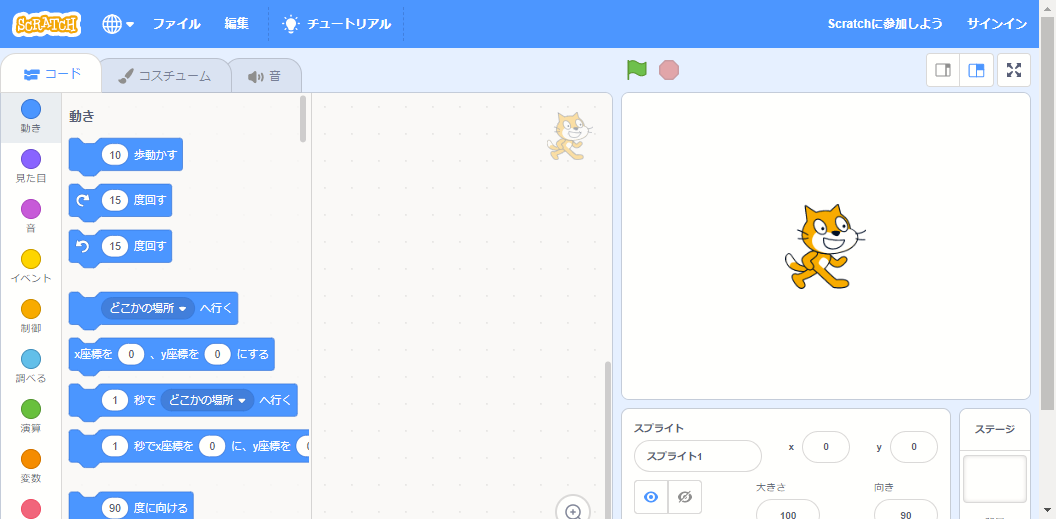
上記URLでサイトアクセスしてもらうと以下のような画面が開くと思います。

これにて環境構築編は終了となります(いやいや構築してないですけど)。
これから行う作業イメージ
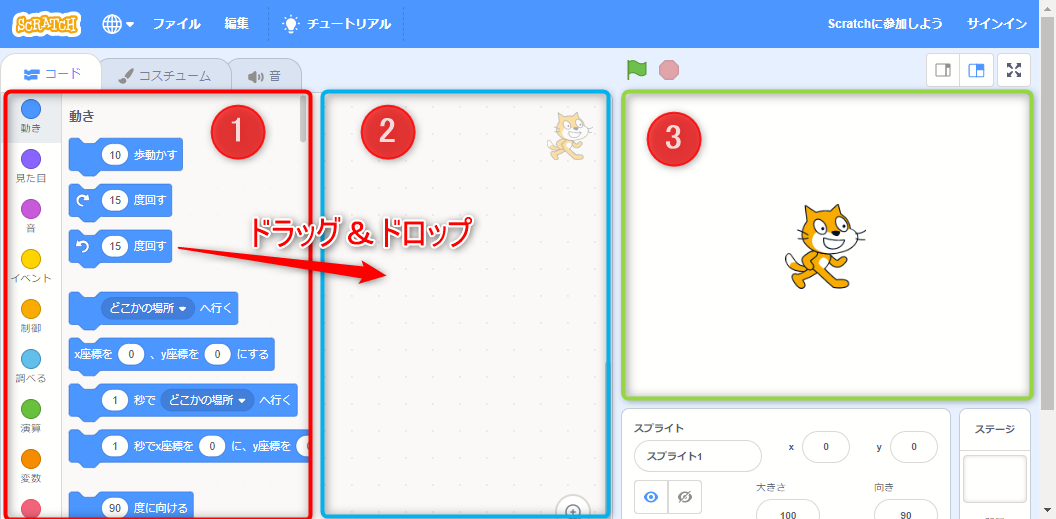
ここでは、これから実施するプログラミング作業のイメージを見て行きましょう。
とはいっても作業はとてもシンプルです。

・①で各パーツを選択
・②にドラッグ&ドロップ(パーツを選択した際に左クリックをおしたままで②までカーソルを移動させて左クリックを離す)で組み立てる
・実行してあげると③のキャラクターが動き出す
最低限の操作はこれだけです。
「③のキャラクターをどう動かすかを考えながら①のパーツをパズルのように②で組み立てて実行する」
という作業を実施していきます。
②でパーツを組み立てる作業をプログラミングと言います。
※ 非ビジュアルなプログラミング言語の場合は、①は存在せず②にコードを自分で書いていくイメージになります
どうでしょう。やることはとてもシンプルですよね。
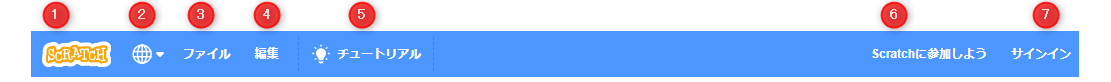
画面操作編(上にあるバー)

①ホーム画面へ
Scratchのホーム画面へ移動します。
プログラミングの画面から移動してしまうので基本的にはクリックする必要はないでしょう。
はい、忘れましょう!
②言語選択
言語が「日本語」になっていない方はここで設定することができます。
一度設定してしまえば、あとは忘れましょう!
③ファイルの保存/取り込み
ここは覚えておきましょう。
この画面で作成したプログラムを自分のパソコンに保存することができます。
また、保存したプログラムを読み込むことができます。
仮に「今日はここまでで明日またやろう!」といった際に、保存しておいて翌日読み込んで再開できるわけです。
具体的な使い方は実際に作業を行いながら解説致しますので、ここは重要!ということだけ覚えておいてください。
④編集
使いたい人は使えばよいし、使わなくても何とかなるのがここです。
「ターボモード」はキャラクターの速度が速くなるのでオススメではあります。
ターボモードの設定だけ覚えておきましょう。
⑤チュートリアル
ここは初心者の強い味方であり、子どもが初めて学ぶプログラミング言語としてScratchをお勧めした理由ともなります。
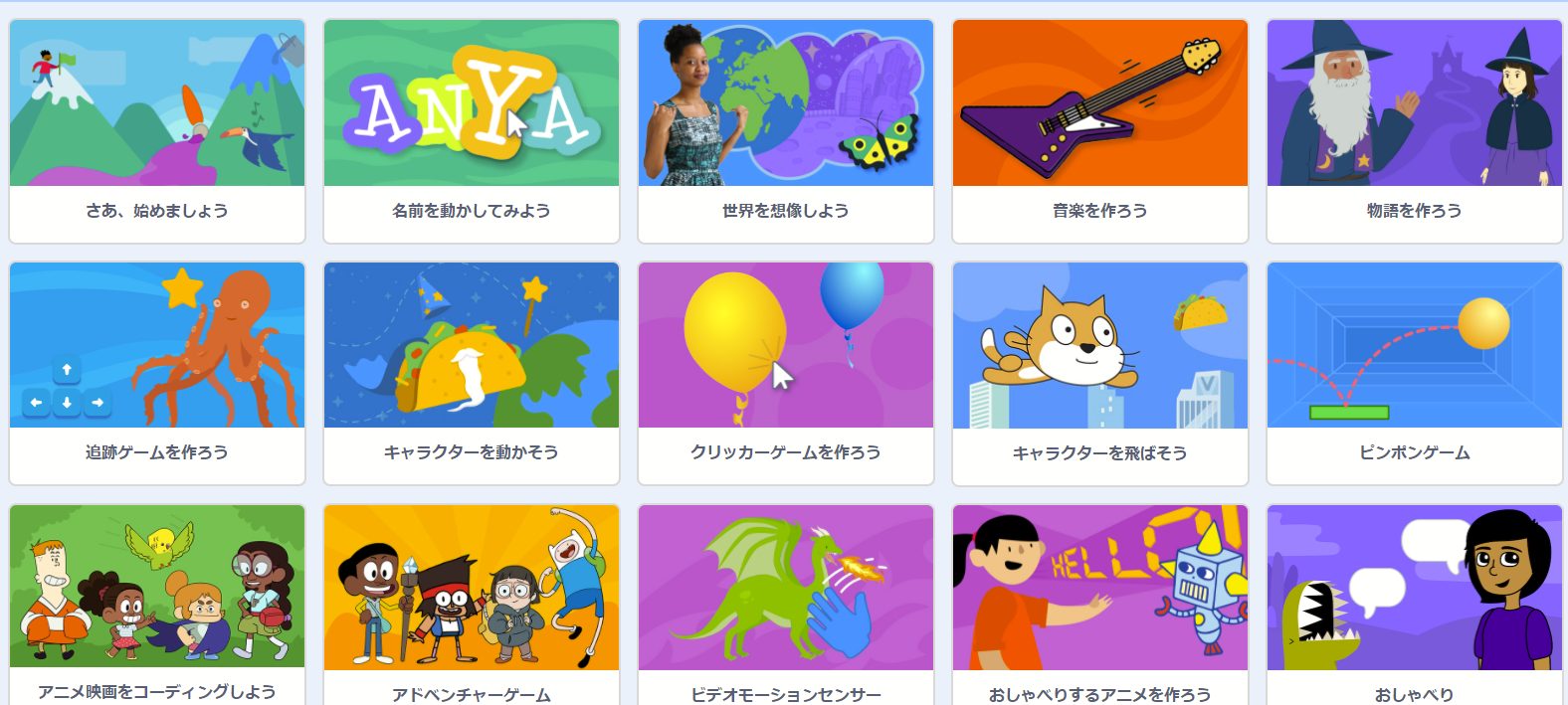
チュートリアルを選択すると以下の画面のように「何をしたいか」毎にチュートリアルが表示されます。

この通りにやるだけでそれっぽいものが作れますし、動画での解説なので丁寧で分かりやすいです。
(ただし、中には英語での解説動画もあり、若干戸惑う部分はあるかもしれません)
この機能は是非とも覚えておき、実際に活用しましょう!
⑥参加
今は忘れましょう。
⑦サインイン
今は忘れましょう。
画面操作編(画面右下)
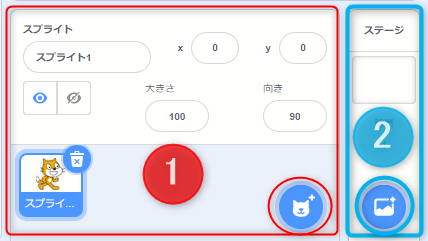
右下の画面は「スプライト」と「背景」の設定画面となります。
それぞれ使い方を見ていきましょう。

スプライト
スプライトはキャラクターの設定になります。
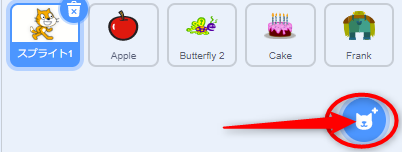
以下の丸で囲った部分をクリックするとイラストがたくさん出てきますので選択します。

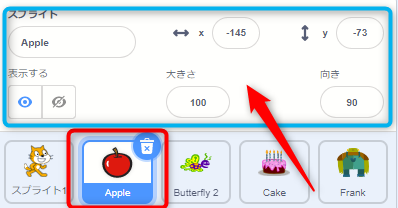
するとスプライトが追加されます。追加されたスプライトは画面右上の実行画面に反映されます。

なんだか愉快な感じになりましたね。
ここで、スプライトを選択した状態で大きさや向きなどスプライトを編集することができます。

各スプライトごとに左の画面でプログラミングすることで、それぞれ別々の動きをさせることができます。
細かい部分はここでは触れませんが、このように「各スプライト」に対してプログラムを記述していくのがミッションとなります。
背景
背景は画面右下の以下の丸で囲った部分をクリックすることで追加することができます。

追加した背景は右上の実行画面に反映されます。

この操作を複数回やると背景は毎回上書きされてしまいます。
あれ?今まで追加した背景はどこに行ってしまったのでしょうか。
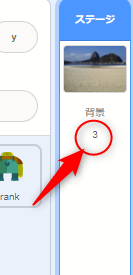
実は背景を追加していくと以下の画像部分の数が増えていきます。
これが「今何個目の背景か」を表す数値になります。画像では3になってますのでこの背景は3個目の背景となるのです。

それでは今まで追加した背景はどこにいったの?
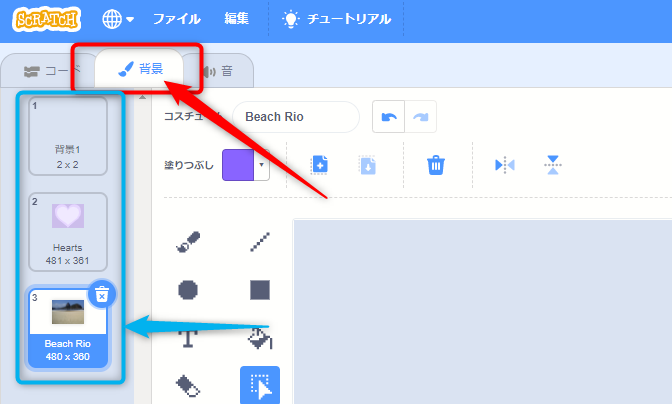
ということで、まずは右下の背景部分をクリックします。
そして左上の背景タブを選択してください。
すると、デフォルトの白背景と、今まで追加した背景がしっかりと存在することが分かります。

複数背景を追加しておくことで「状況に応じて背景を切り替える」ということができます。
(例えば「部屋の中にいたのに、突然海の中に移動!」みたいなことが出来たりします)
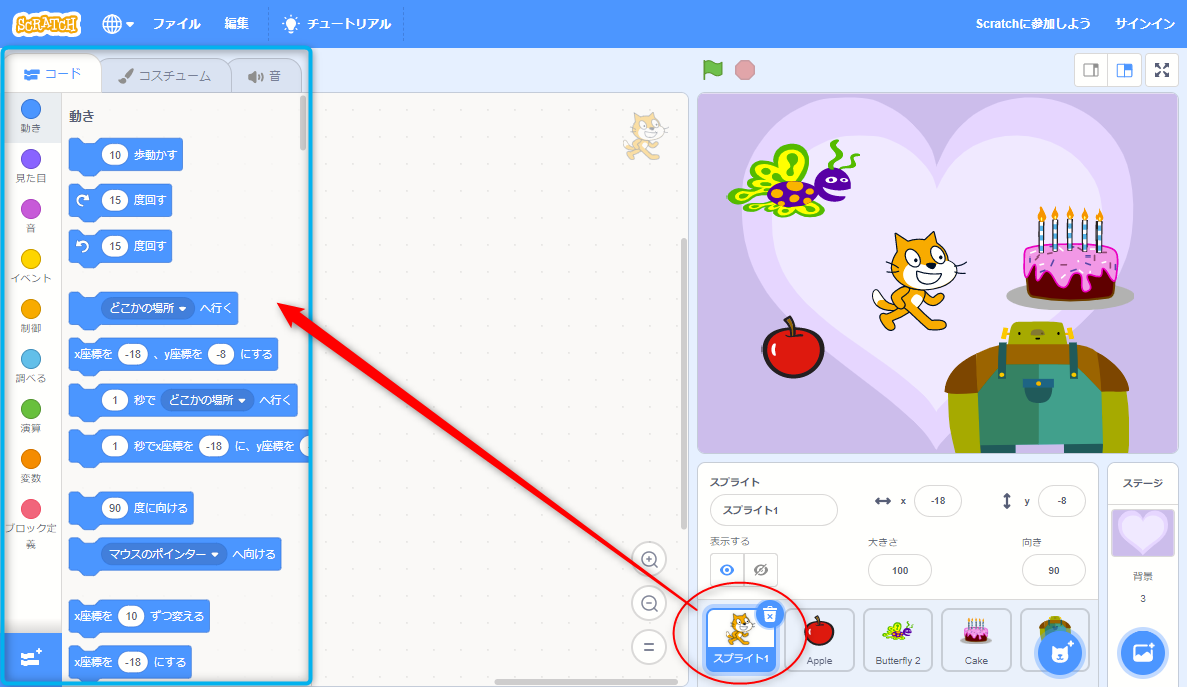
画面操作編(画面左)
Scratchプログラミングのポイントである左側の画面についてみてみましょう。
右下のスプライトを一つ選択してみましょう。
スプライトを選択すると左側の画面にて、選択しているスプライトに対するプログラミングをしていくことができます。

タブで「コード」「コスチューム」「音」がありまして、それぞれスプライトの状態を変化させることができます。
具体的なプログラミング方法については次回以降一緒にやっていきたいと思います。

当記事は以上となります。
これにてプログラミングを学ぶ環境についての知識がついたと思います。
ここでは、最低限の知識を解説致しましたが、細かい部分については一緒にやっていく中で解説していきます。
今は「知識としてこういうことが出来るんだ」程度に理解してもらえればと思います。
長々とお疲れさまでした!
前回記事:
