こんにちは、Яeiです。
今回は現役エンジニアかつ一児のパパである私が、プログラミングの最低限の知識について解説したいと思います。
当記事ではプログラミング言語としてScratchを使って解説致します。
当記事では楽にプログラミングをするための最低限の知識として「変数」や「繰り返し文」について解説致します。
前回記事:
 【子どもに教えたい】はじめてのプログラミング(第2回:最低限のプログラミング知識)
【子どもに教えたい】はじめてのプログラミング(第2回:最低限のプログラミング知識)
Scratch環境:
https://scratch.mit.edu/projects/editor/?tutorial=getStarted
目次
変数
例えば以下のような「1秒おきに何かしゃべる」というプログラムを書いたとします。

ここである人から「1秒おきじゃ聞き取り辛いから2秒おきにしてくれない?」と言われましたとしましょう。
すると上記例ですと黙々と6箇所を手動で直す必要があるのです(「1秒待つ」→「2秒待つ」に変更)。
で、これが今回のように6か所程度であれば「がっ、頑張ります!ガクブル」となるのですが、何百か所となると「(´・ω・`)ヤリタクネー」といった感じです。
そこで「変数」という概念を導入します。
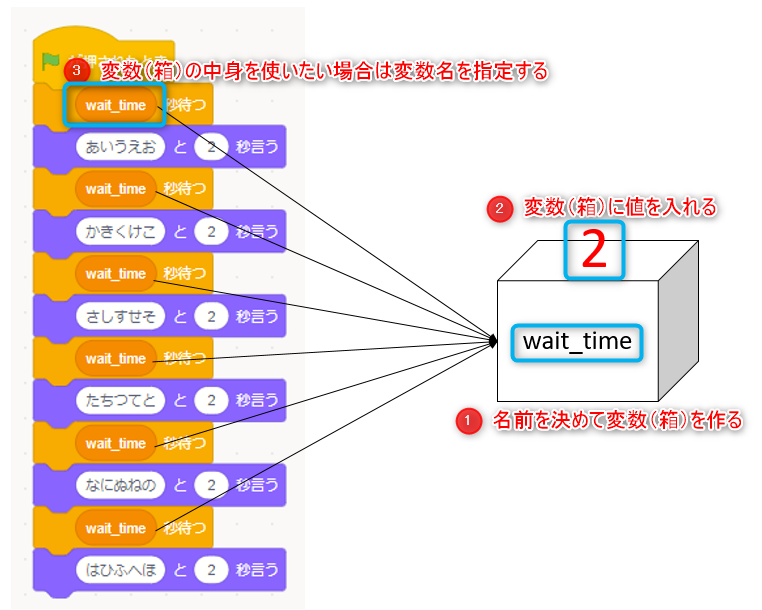
変数とは「値を入れておく箱」でして、その値を使いたい場合は「箱の名前」を指定することで利用できます。
一応、変数を使う際の流れを以下に記載しますが分かり辛いと思いますので合わせて以下の画像を見て下さい。
①変数(箱)を用意
②変数(箱)に値を入れる
③変数(箱)に入っている値を使いたい場合、変数名(箱の名前)を指定する

こうしておけば、仮に「2秒にしてもらったけど、なんか思ったより長いから1秒に戻して」と言われても一か所変更するだけで対応できます。
このように、変数を用いることで後々発生するかもしれな仕様変更に楽に対応することができます。
そのため、何度も使う可能性がある値については変数に入れておくとよいのです。
それでは、Scratchでの変数の使い方を見てみましょう。
①変数(箱)を用意
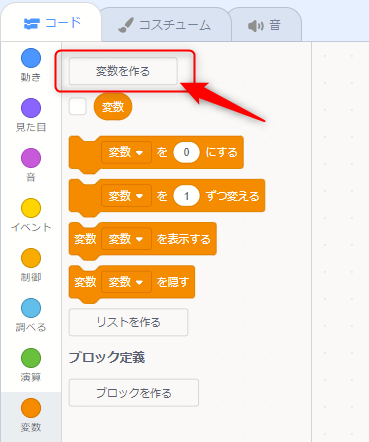
画面左側の「変数を作る」を選択します。

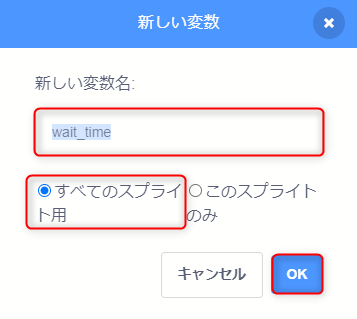
次に変数に名前を付けます。
変数名は何でも良いのですが「何を入れる箱なのか」が分かるような名前をつけましょう。
(今回は「〇秒待つ時間」を入れるのでwait_timeと付けました)
また「すべてのスプライト用」「このスプライトのみ」については、いったん「すべてのスプライト用」で良いです。
OKを押すと変数が作成されます。

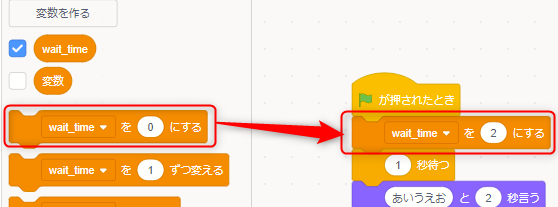
②変数(箱)に値を入れる
次に変数に値を入れましょう。
一番始めに変数に値を入れることを「初期化」と言います(前回やりましたね)。

③変数(箱)に入っている値を使いたい場合、変数名(箱の名前)を指定する
先ほど作成した「wait_time」変数の値を使いたい場合、変数名を指定してあげると変数の中身を使うことができます。
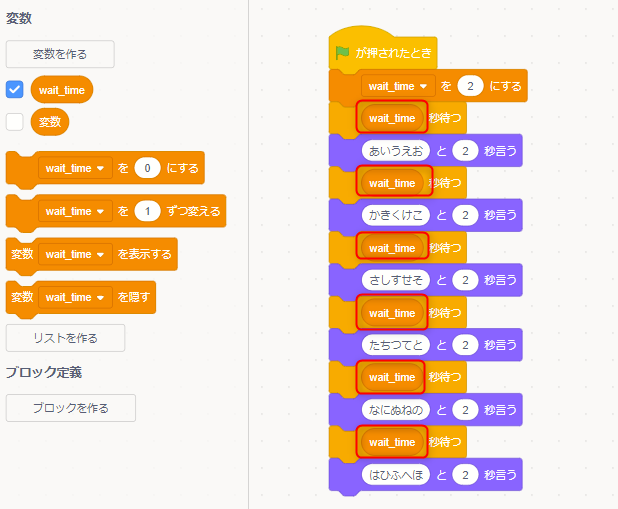
よって、以下のようにしてあげれば良いわけです。

これによって「1秒に変更したい」と言われた場合は「wait_timeを1にする」と変更してあげれば一か所修正するだけで済みます。
これが変数のイメージとなります。
制御文(繰り返し)
繰り返し文について見てみましょう。
例えば、以下のハリネズミさんに1秒間隔で永遠に「おはよう!」としゃべっていてもらいたいとします。

そうした場合にScratchでは次のようなことをまず考えるかもしれません。
(ややこしくなるので変数は使っておりません)

この苦行をあなたは何千回、いや何十万回繰り返しますか?
こうした「同じようなことの繰り返し」をする場合に「繰り返し文」が有効です。
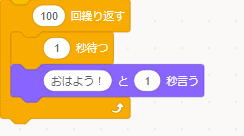
例えば今の例ですと以下のようにスッキリとプログラムできます。


たったこれだけの記載で100回同じことを繰り返してくれます。
繰り返し文は名前の通り何か繰り返し行いたい場合に使用します。
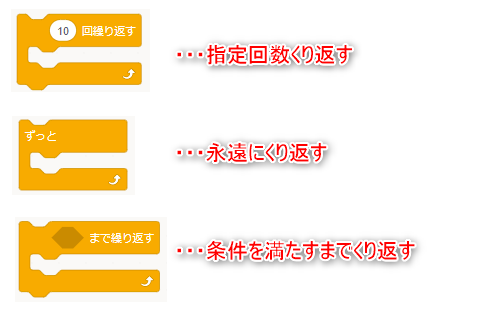
Scratchでは以下の3種類用意されております。一番下の「条件」については次回の記事で解説致します。

本日の復習
それでは、今まで学んだ知識を使って以下のようなプログラムを作成してみて下さい。
きっちりこの通りにならなくても、何となくこんな感じにプログラムできれば良いです。
また、今回は変数を無理に使う必要はありません。

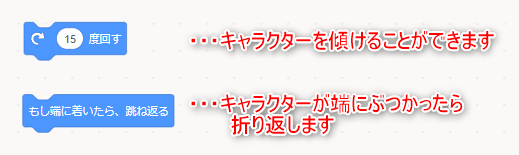
一部紹介していない部品を使っておりますので以下に部品だけ記載しておきますので参考にしてみて下さい。

(回答例は次回記事で紹介しますのでお楽しみ下さい!)
前回の回答例
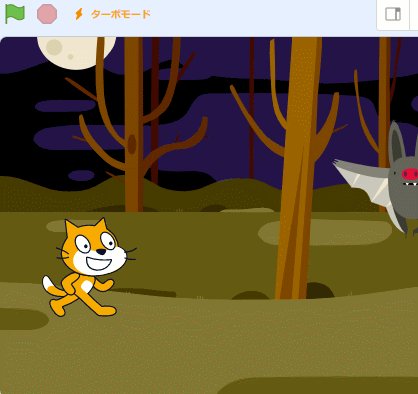
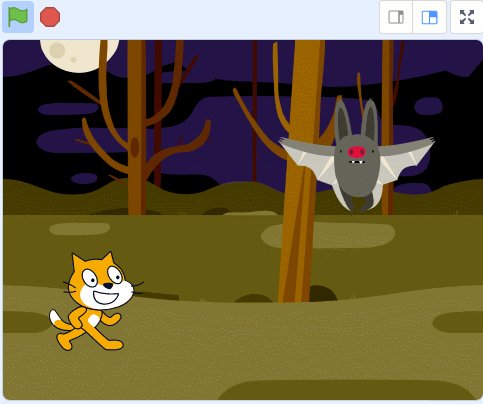
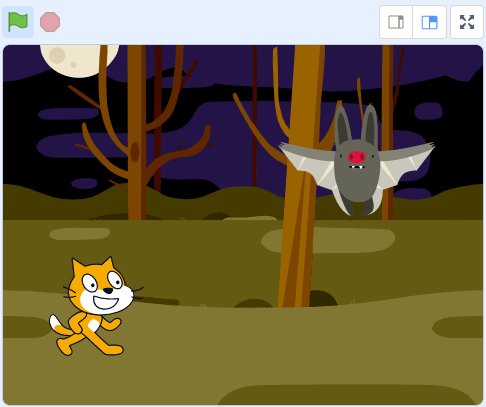
前回の問題は「以下の動画のようなものを作る」というものでした。

前回記事:
 【子どもに教えたい】はじめてのプログラミング(第2回:最低限のプログラミング知識)
【子どもに教えたい】はじめてのプログラミング(第2回:最低限のプログラミング知識)
スプライトの追加
まずはスプライトを追加しましょう。
追加方法は「画面右下」の以下のアイコンをクリックして、追加したいキャラクターを選ぶだけでしたね。

選択したら画面右上の実行結果の画面でマウスにてキャラクターを移動させましょう。

背景の追加
次に背景を追加しましょう。
背景の追加は「画面右下」の以下のボタンをクリックし、背景を選択します。

これで画面ができあがりました。

しゃべらせる
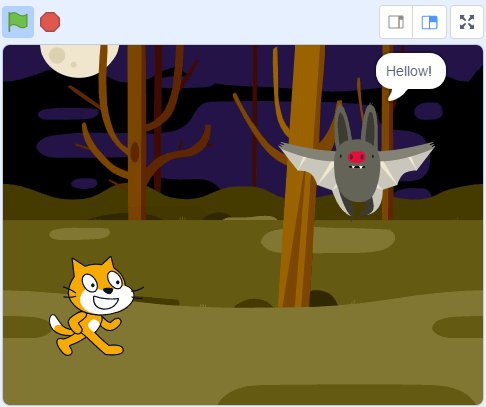
ねこさんには「こんにちは!」と、こうもりさんには「Hello!」としゃべってもらいます。
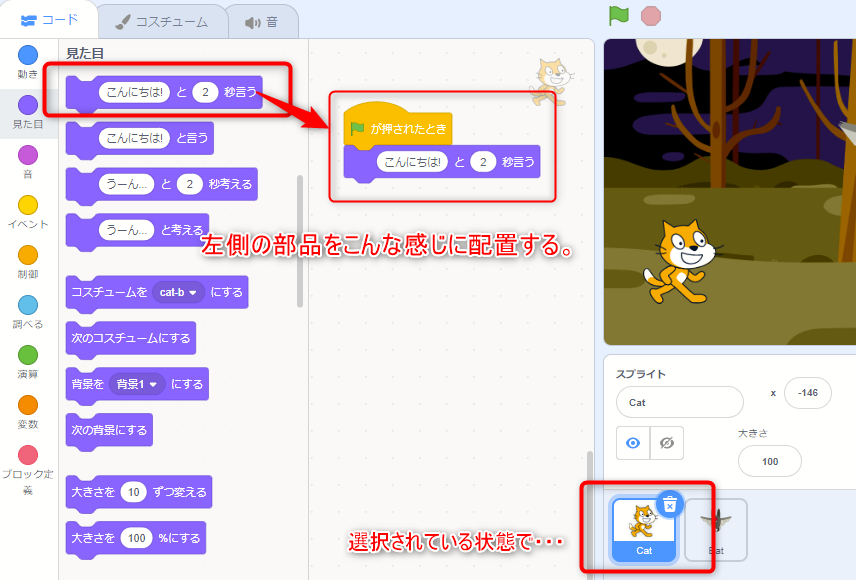
各スプライトが選択された状態で、左側の部品をドラッグ&ドロップで以下のように配置します。

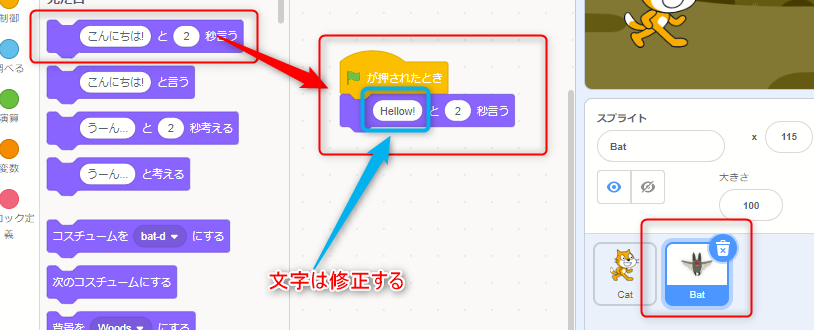
こうもりさんも同様です。
ただし、配置した部品の「こんにちは!」という文言だけ修正が必要となります。
(Oh・・・以降の画像Helloのスペル間違ってますね・・・)

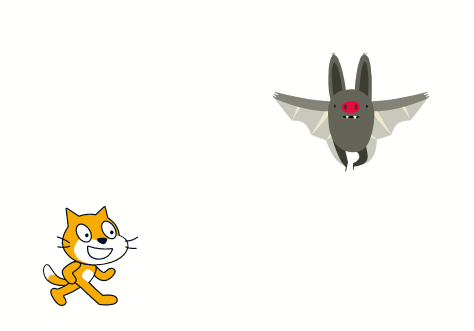
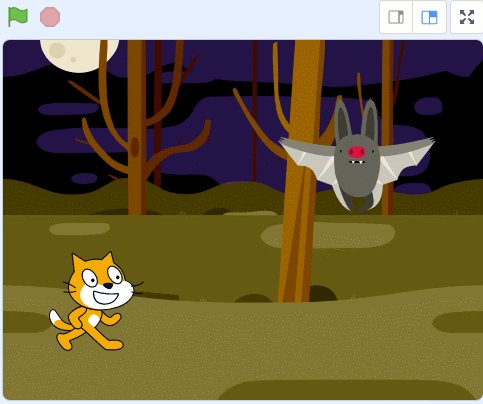
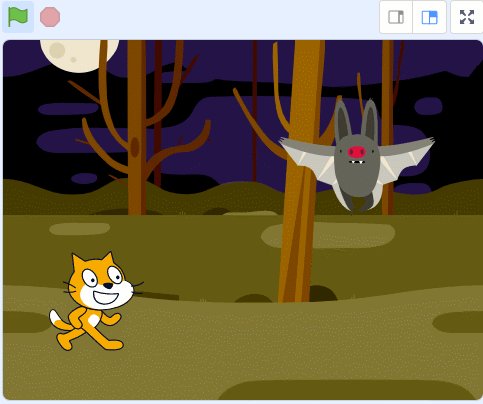
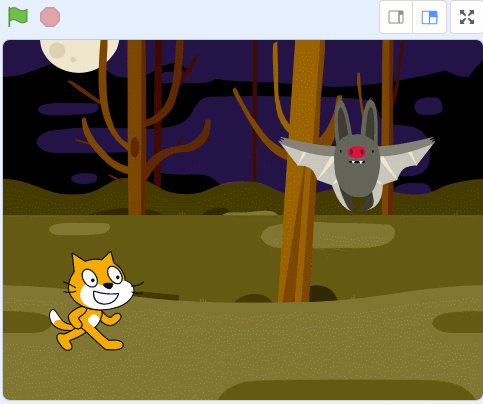
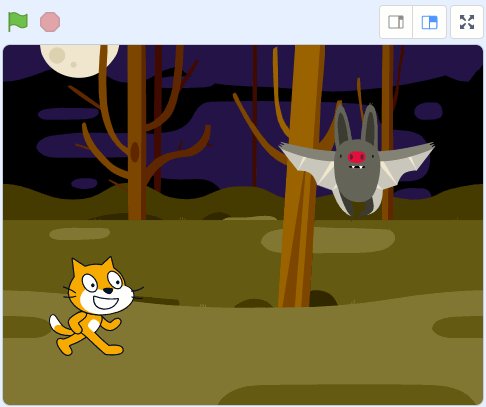
ただし、このままだと以下のように「ねこさん」も「こうもりさん」も同時にしゃべってしまいます。

〇秒待つ
「ねこさん」がしゃべった後に「こうもりさん」にしゃべってもらいたいので、ねこさんがしゃべっている2秒+1秒(ワンテンポ置くくらいの気持ちで)待ちましょう。
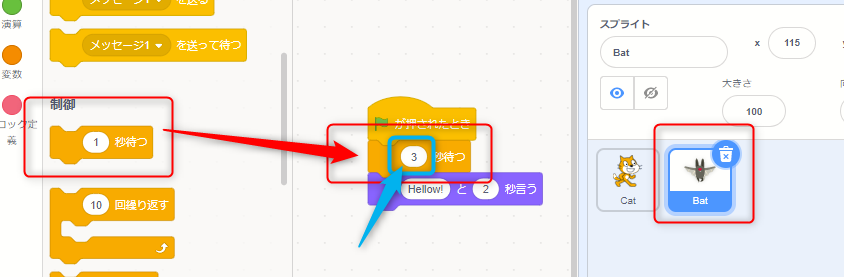
「こうもりさん」のスプライトが選択された状態で「〇秒待つ」の部品を配置します。
今回は緑の旗がクリックされてから合計3秒待ちたい(この間、「ねこさん」がしゃべっているイメージ)ので値を3に変更します。

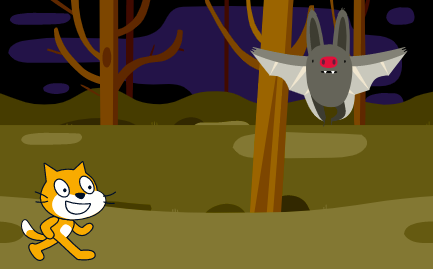
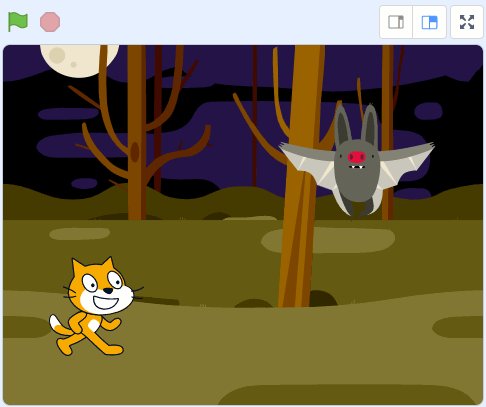
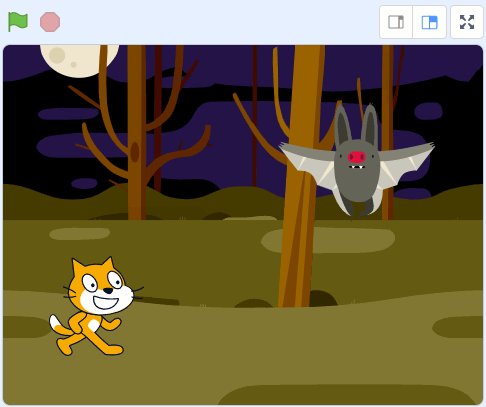
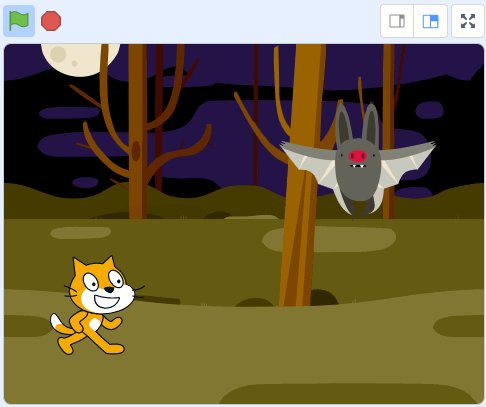
すると以下のようになります。うん、いい感じですね。

ちなみにですが「ねこさんがしゃべる時間」って変わったりすると思います。
例えば「こんにちは!」の後に「続けて自己紹介させたい」みたいな場合です。
こうした途中からの変更でも対応できるように「ねこさんがしゃべり終わったら」みたいなやり方もできます。
ここら辺は後々どこかで解説致します。
こうもりさん撤退
シャイなこうもりさんには撤退してもらいましょう。
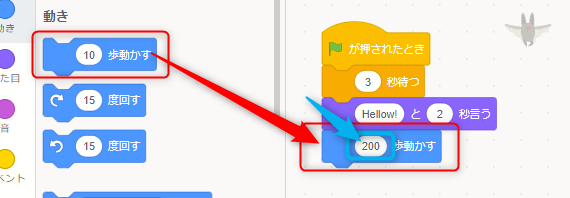
こうもりさんのスプライトを選択して「〇歩動かす」で動かします。
以下の画像では200にしておりますが、これは好きな数値で構いません。
(私は移動したのが明らかに分かるようにこうしているだけです)

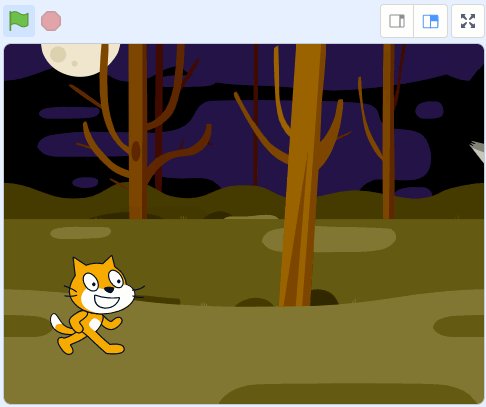
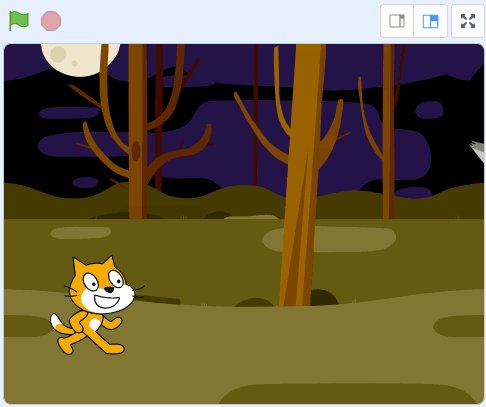
ただし、これだと以下のように緑の旗を2回押すと、2回目が思った通りになりません。
そう、初期化が必要でしたね。

初期化
「こうもりさん」を最初の位置に配置します(場所は大体でよいです)。
先にこうもりさんを配置しておけば以下の部品の座標が勝手に変更されますので配置します。

ちなみに、配置する場所は「緑の旗が押されたとき」の直後がよいです。
(「3秒待つ」の後に入れるとどうなるかは気になる方は試してみて下さい)


当記事は以上となります。
今回はScratch言語のイメージでプログラミング初心者が学ぶ基礎中の基礎について解説致しました。
ここまでの話でプログラミングの基礎中の基礎の話は終わりとなります。
次回はどのプログラミング言語でも共通するような手法を伝授致しますのでお楽しみに!
長々とお疲れさまでした!
