こんにちは、Яeiです。
今回は現役エンジニアかつ一児のパパである私が、プログラミングの最低限の知識について解説したいと思います。
当記事ではプログラミング言語としてScratchを使って解説致します。
子どもが始めて触れるプログラミング学習の教材として現状最適解だと思っておりますので、是非一緒に学習していきましょう!
前回記事:
 【子どもに教えたい】はじめてのプログラミング(第1回:Scratchの画面説明編)
【子どもに教えたい】はじめてのプログラミング(第1回:Scratchの画面説明編)
一般的なプログラミング知識:
Scratch環境:
https://scratch.mit.edu/projects/editor/?tutorial=getStarted
目次
イベント
実際に手を動かしながら学ぶにあたって「イベント」についてまずは覚えましょう。
イベントとは「こんなことが起こったら処理をしますよ」のこんなことを指します。
例えば緑の旗がクリックされたときに処理を実行するようにするにはScratchでは以下となります。

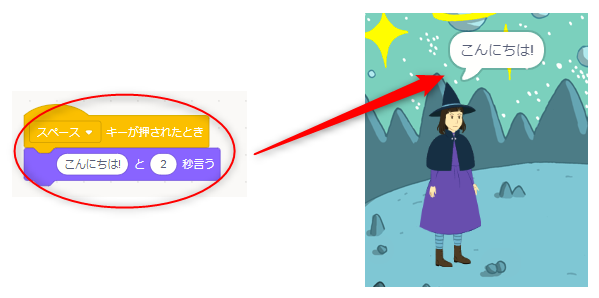
キーボードのスペースキーを押したら何かしゃべるようにしたい場合は次のようなものを使います。

このように「何かのきっかけを契機に処理をしますよ」というものをイベントと呼びます。
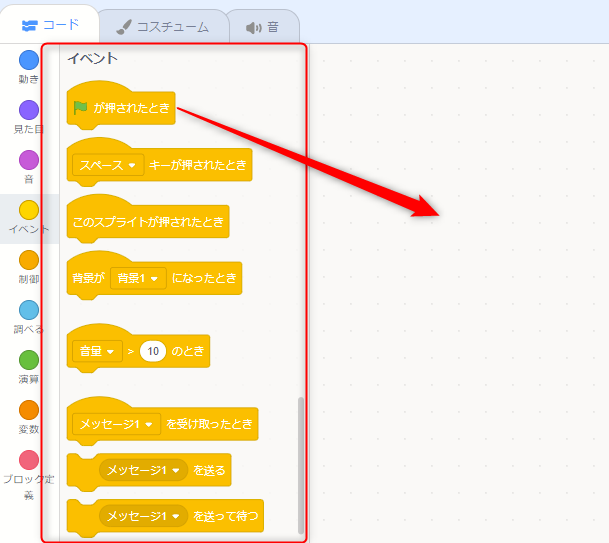
Scratchのイベントは全部で8つ用意されており、ドラッグ&ドロップで追加できます。

最初のうちは「緑の旗が押されたとき」という一番上に配置されているイベントをよく使うのでこれを覚えておきましょう。
プログラミング学習をする上ではこれだけ覚えておけば何とかなります。
慣れてきたら他のイベントについても一緒に見ていきましょう。
しゃべってもらう
次に、キャラクター(スプライト)にしゃべってもらいましょう。
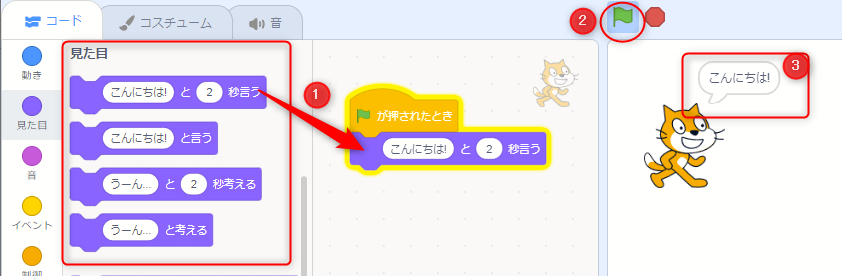
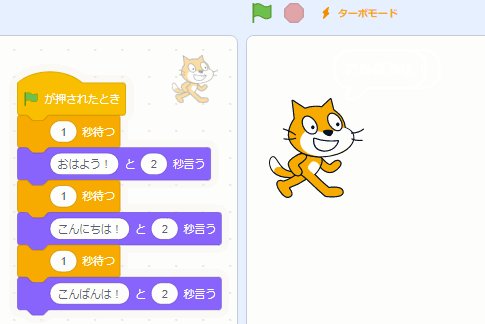
やることはとても簡単で、先ほどの「緑の旗が押された」イベントの下に「見た目」の部品をくっつけます。
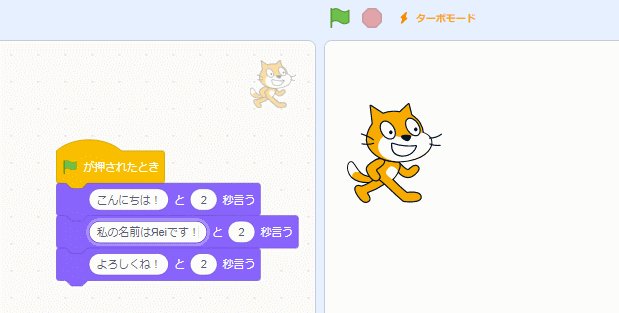
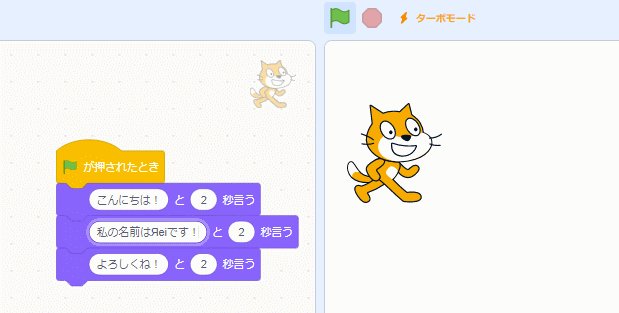
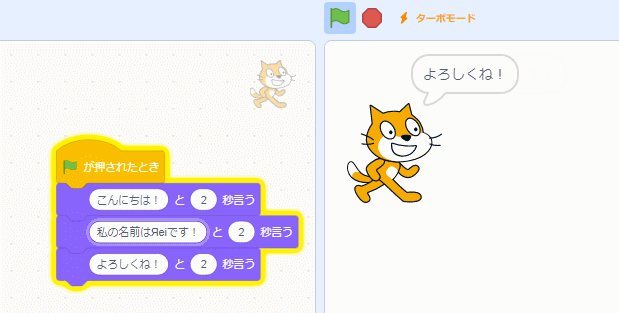
くっつけた後は②の緑の旗をクリックすると③の実行画面でキャラクターがしゃべります。

しゃべる関係のパーツはこの4つになりますので覚えておきましょう。
(一番上の「〇〇と〇秒言う」だけ覚えておけばとりあえずOKだと思います)
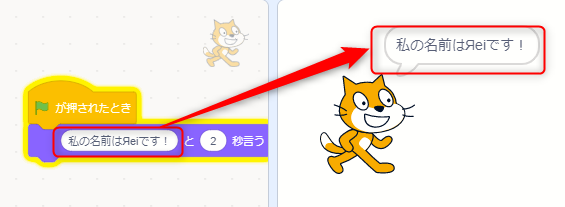
また「こんにちは!」の部分や「〇秒」の部分についてはクリックすると自分で自由に変更できますので、好きな文言に変更して楽しんでみて下さい。

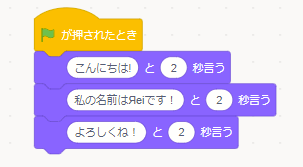
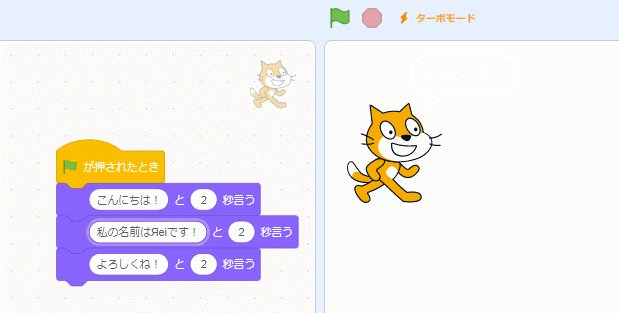
これを以下のように連続して組み合わせていくとどうなるでしょうか。

キャラクターが上から順番にしゃべってくれます。

これでキャラクターに何かしゃべってもらう方法はばっちりです!
プログラムは上から下に処理が進んでいく
先ほど見て頂いて何となくイメージがついかたと思いますが、パソコンさんは基本的にプログラムを上から下に目を通していきます。
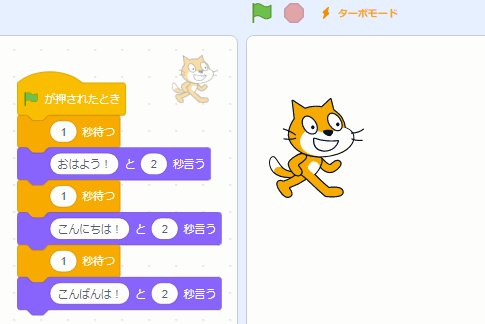
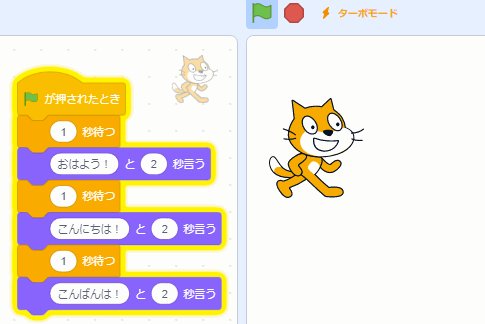
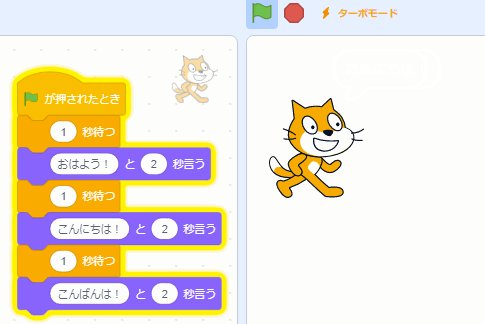
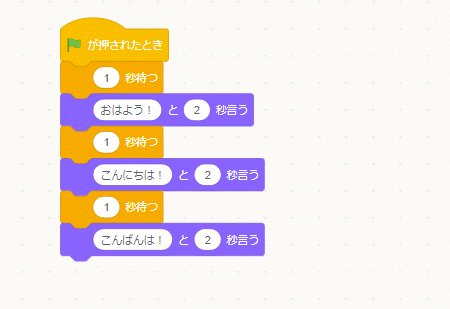
例えば次のようにプログラミングした場合、ネコさんはどのようにしゃべると思いますか?

結果は、緑の旗が押された後、
①1秒待ってから「おはよう!」としゃべり、
②また1秒待ってから「こんにちは!」としゃべり、
③また1秒待ってから「こんばんは!」としゃべります。

特に難しいこともなく、基本的には処理は上から下に進んでいくのです。
もちろん、全てがこれに当てはまるわけではなく、上から下に処理が返ってくる書き方があったり例外はたくさんあります。
ただ、基本的には上から下に処理が進んでいくという点は必ず抑えておいて下さい。
コメント

プログラミングをしていると「あれ?これ何のために書いたんだっけ?」となることが多いです。
「自分で書いたのにそんなことないだろ」と思うかもしれません。
しかし、これは古来から継がれしプログラミングあるあるなのです。
そこで、自分用(あるいは共同開発者、後世の民のため)にプログラムにコメントを残せるのです。
プログラミングのコメント機能は古くからありますし、今もなおコメント機能があることからその重要性がうかがえます。

コメントの書き方はプログラミング言語によって異なってきますが、コメント機能は必ず備わっていると思いますので都度調べればOKです。
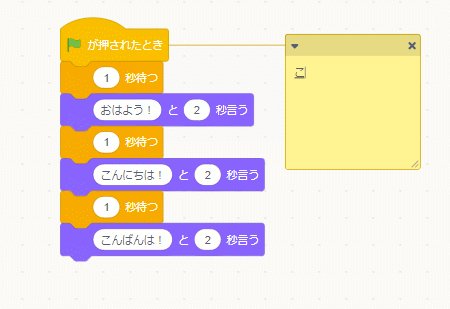
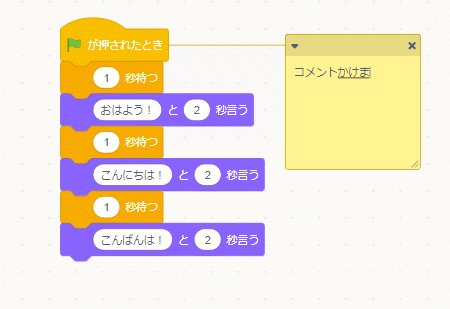
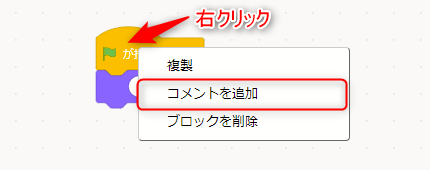
Scratchでは「配置した部品上で右クリック」→「コメントを追加」でコメントを記載できます。

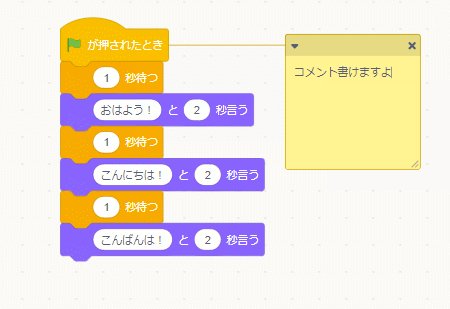
すると以下のようにコメントが残ります。

コメントはあくまでもメモとなりますので、パソコンさんはコメント部分は無視して処理を行いますので安心してコメントを残しましょう。
コメントを残す基準としては、
1年後の自分が見て、分からなくなりそうな部分にコメントを残す
という基準がオススメです。
(なお、Scratchの場合コメントを残すとかえって分かり辛くなったりするのであまり意識する必要はないかもしれません)
初期化
初期化処理とは「最初の状態」を設定する処理となります。
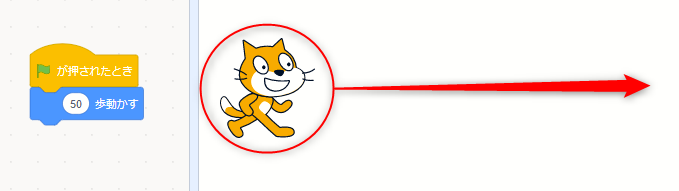
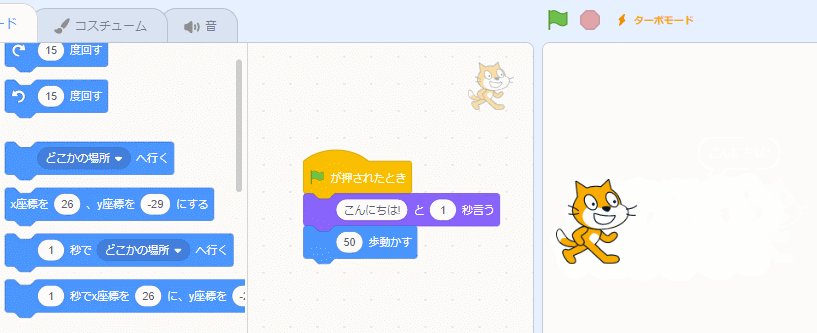
例えば以下のように「右へ移動する」処理をプログラミングしたとします。
緑の旗をクリックするとキャラクターは右へ進みます。

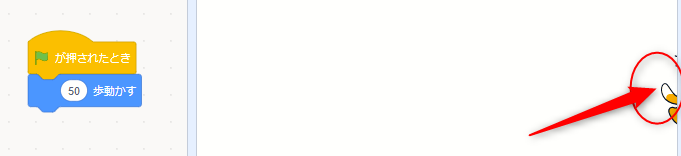
では緑の旗を何回か押すとどうなるでしょうか。
右の彼方へ場外ホームランです。

何がいけなかったのかと言うと、緑の旗を押した時(開始時)に必ず元の位置に戻っていてほしいのです。
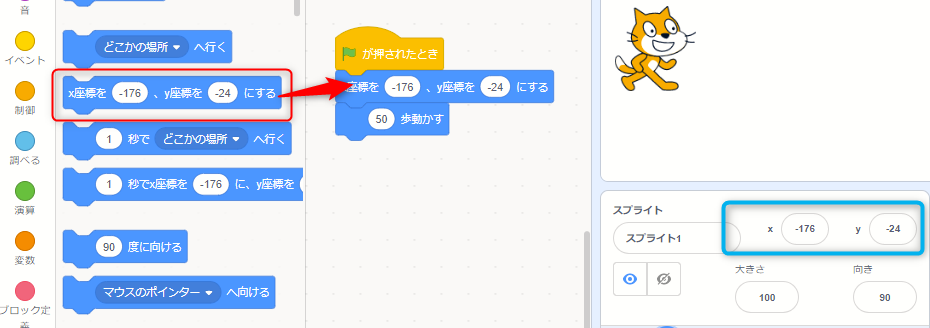
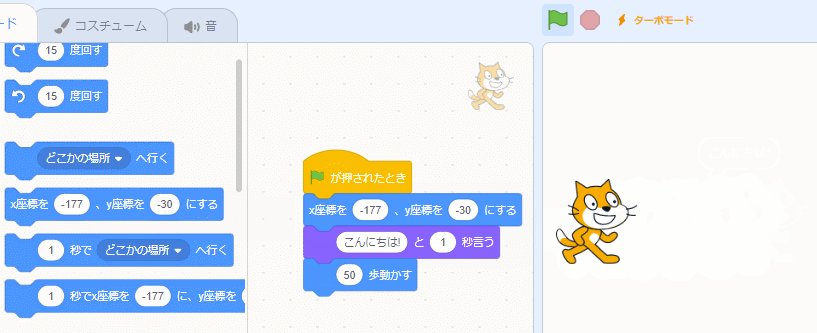
そこで、緑の旗を押した直後に「キャラクターはここにいなさい!」という命令を組み込みます。
それが、以下のような「x座標を〇〇、y座標を〇〇にする」という部品です。

「x座標とかy座標とか分からん!」という方も安心して下さい。
右上のキャラクターを最初に表示したい位置まで移動させることでこの値も勝手に変更されます。
もちろん、自分で値を入れても良いのですがキャラクターの位置をマウスで調整するやり方が楽です。

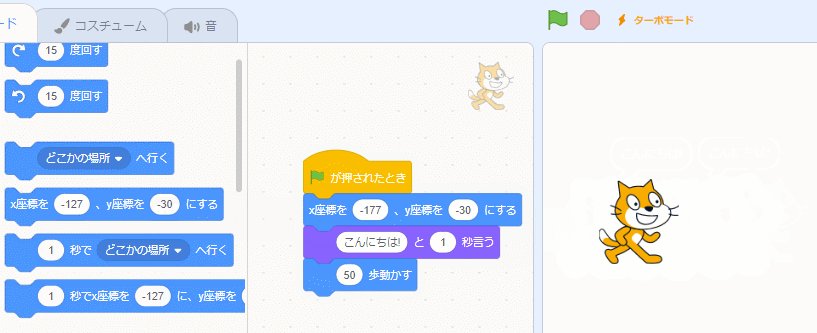
このように
最初は必ずこうなっていて欲しい!という状態にすることを初期化
と言います。
プログラミングのバグに繋がりかねないので初期化は忘れずに行いましょう!
本日の復習
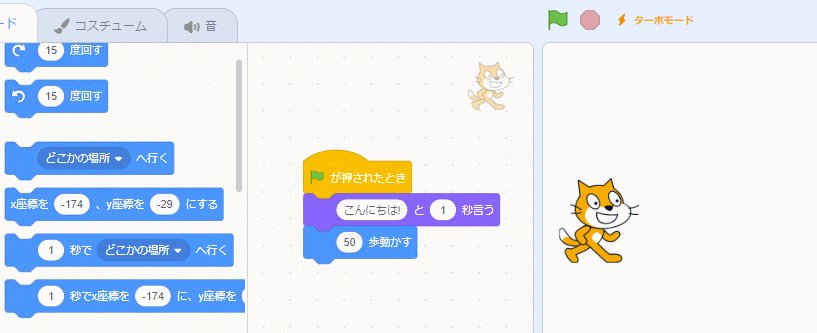
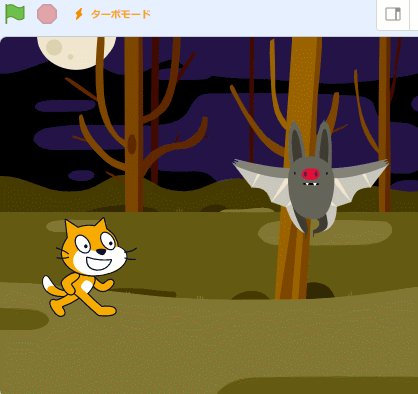
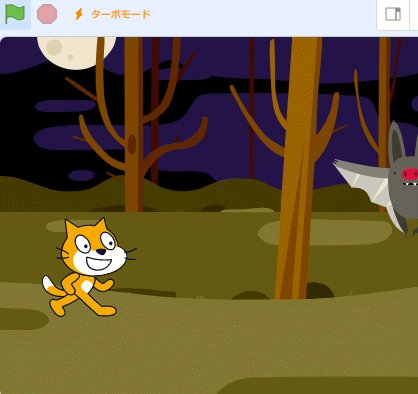
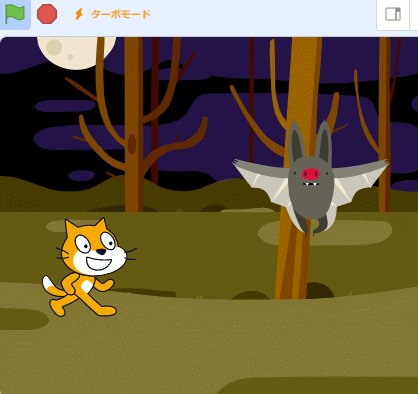
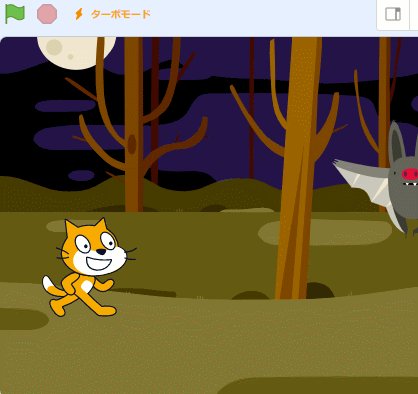
それでは、今まで学んだ知識を使って以下のようなプログラムを作成してみて下さい。
きっちりこの通りにならなくても、何となくこんな感じにプログラムできれば良いです。

一部前回の知識も入っております(スプライトの追加、背景の追加)ので以下記事もご参照下さい。
(回答例は次回記事で紹介しますのでお楽しみ下さい!)
前回記事:
 【子どもに教えたい】はじめてのプログラミング(第1回:Scratchの画面説明編)
【子どもに教えたい】はじめてのプログラミング(第1回:Scratchの画面説明編)
次回記事:
 【子どもに教えたい】はじめてのプログラミング(第3回:変数と繰り返し処理)
【子どもに教えたい】はじめてのプログラミング(第3回:変数と繰り返し処理)

当記事は以上となります。
今回はScratch言語のイメージでプログラミング初心者が学ぶ基礎中の基礎について解説致しました。
ここまでの話でプログラミングの基礎中の基礎の話は終わりとなります。
次回はどのプログラミング言語でも共通するような手法を伝授致しますのでお楽しみに!
長々とお疲れさまでした!
