こんにちは、Яeiです。
今回は現役エンジニアの私が、URLについて解説していきたいと思います。
URLって当たり前のように感じるかもしれませんが、案外理解している人は少ないのではないのでしょうか。
例えば「URLエンコーディングって何か」が分かっている方はこの記事は飛ばして頂いてもよいかもしれません。
しかし「何それ?」となった方は当記事を一読されるとIT知識が少し身につくかもしれませんので是非見ていって下さい。
難しい話は最小限に、イメージレベルで分かるように解説致します!
話がややこしくなるのでURLとURIの区別はせず、馴染み深い名前のURLとして話をしていきたいと思います。
目次
URL

URLとは何かのイメージ
URLとはUniform Resource Locatorの略となります。
よく言われるのが「URLとは、ホームページ上の住所のこと」という説明。
しかし、この説明を聞いて良く分からないという方はまずは「ファイルシステム」について学びましょう。
(私自身、ファイルシステムについて理解していなかったのでURLと聞いてもピンときませんでした)
ファイルシステムについては以下の記事で紹介しておりますので詳しくみてみたい方は参照頂ければと思います。
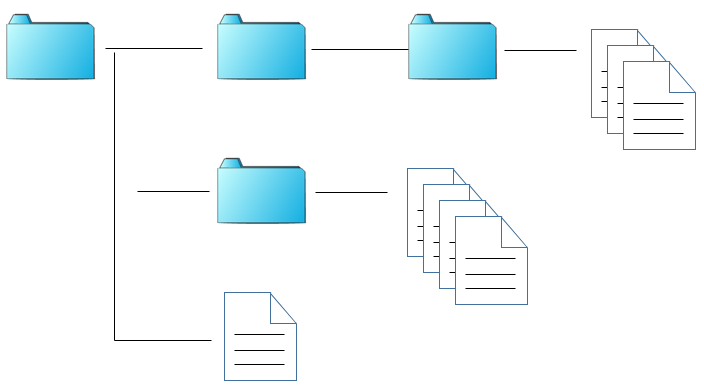
パソコンは主に、ファイルとそのファイルをまとめたフォルダでデータを管理します。
以下のようなイメージです。

あなたが普段使っているパソコンも実はこのような構造になっています。
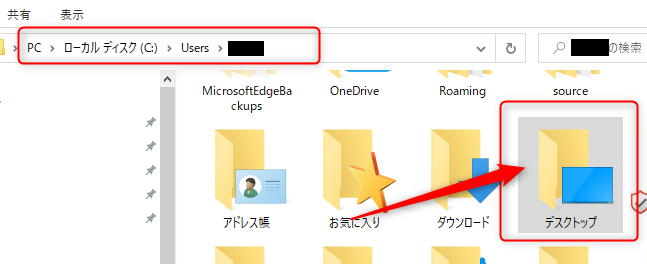
例えば、画面を起動した時のデスクトップ画面は実は「デスクトップ」というフォルダの中身を、人が見て分かりやすいように描写しているだけなのです。
試しにエクスプローラー(Windowsキー+E)を起動して見てみるとデスクトップフォルダがあることが分かります。

この話とURLの話でどのような関連があるのかというと、ブラウザでURLを指定する際は「〇〇にあるパソコンの、〇〇のフォルダの中の、〇〇というファイルを頂戴!」といった風に指定します。
この話は「パソコンがファイルとフォルダでデータ管理している」という話を理解してようやくピンとくるのだと思います。
大切なことなので覚えておいて下さい。
パソコンは基本的にデータをファイルとその入れ物であるフォルダで管理します。
Twitterアプリもファイルです。
ブラウザもファイルです。
WordPressもファイルです。
WordPressに入れるプラグインもファイルです。
こんな感じで基本的にすべてファイルとなっております(基本的に、と言っているのは例外もあったりするのですが話がややこしくなるので割愛します)。
URLでは
①どのパソコン
②どのドメイン
③どのフォルダ
④どのファイル
を指定してあげます。
これでようやくイメージがわいたのではないでしょうか。複雑になりますが、設定さえしてあげればあなたが今使っているパソコンのファイルも他の人からアクセスできたりもするのです。
ブラウザというアプリは、別のパソコンにあるファイルを取ってきて表示するのです。
ところで「ドメイン」という聞き慣れない単語が出てきましたね。これについて見てみましょう。
ドメイン
ブログをやっている方はお馴染みかもしれませんが、
IPアドレスと呼ばれるインターネット上の住所を文字に変換したものをドメインと言います。
IPアドレスとは「111.222.333.444」のように数字の羅列で構成されているのですが、これではどのようなサイトなのか分かり辛いです。
そこで、分かりやすく文字にしたものがドメインとなります。
例えば当サイトの場合「https://papakoletter.com/」赤字部分がドメインとなります。
ちなみに、実際にはあまり意識しませんがドメインは内部でIPアドレスに変換されて通信されます。
(この仕組みをDNS:Domain Name Systemなんて呼んだりします。)
あくまでも、通信に利用されるのはIPアドレスで、人間が見やすいように使っているのがドメインとなります。
そのため、直接IPアドレスを指定しても問題ありません。
IPアドレス、ドメイン変換ツールもネット上で公開されてますので自分のドメインを入れてみてIPアドレスを確認してみて下さい。
URLの構造
ではURLの構造を見てみましょう。先ほどの記載をもう一度見てみます。
URLでは
①どのパソコン
②どのドメイン
③どのフォルダ
④どのファイル
を指定してあげます。
例えば
https://www.wklibrary.com/html/knowledge_links.html
の例で見てみましょう。
プロトコル
「https://www.wklibrary.com/html/knowledge_links.html」
先頭部分の「https」とか「http」をプロトコルと呼びます。
プロトコルとは「お約束」みたいなもので、「http」とか「https」というのは通信するときに「こんなルールで通信しまーす!」という決め事となります。
実際にどういうお約束なのかについては一記事も二記事も書けてしまうので割愛致します。
ホスト名
「https://www.wklibrary.com/html/knowledge_links.html」
「www」部分をホスト名と呼びます。正直小難しい話になりますので、こちらも「www」はホスト名なんだなぁ。ふーん。
くらいの認識で構いません。
なお「www」以外もありますし「www」を付けないでも通信出来たりもする場合もあります。
そんな話もあったなぁくらいに覚えておいて頂ければと思います。
ドメイン
「https://www.wklibrary.com/html/knowledge_links.html」
ドメインは先ほど説明しましたね。
フォルダ
「https://www.wklibrary.com/html/knowledge_links.html」
これは問い合わせ先のパソコンの決められたフォルダからたどってどこにあるかを指定していきます。
今回は「html」のみとなりましたが、もっと深い階層にファイルがあれば「html/test/sample」などどんどん記載も増えていきます。
ちなみにWindowsでは「フォルダ」と呼びますがLinuxでは「ディレクトリ」と呼ぶようです。
ファイル
「https://www.wklibrary.com/html/knowledge_links.html」
最後にファイル名を指定します。このファイルが欲しいので、最後に指定してあげます。
以上、これにてどのパソコンのどのフォルダに格納されているファイル情報を取得するか指定出来るようになりました。
なお、当サイトでは例えば「https://papakoletter.com」とURL入力するだけでトップ画面が表示されます。
フォルダもファイルも指定していないのになぜ画面が表示されているのかと疑問に思われるかもしれません。
これはサーバ側(問い合わせた先のパソコン)にて指定したページに転送されるように設定しているためです。
そのため特に設定していないサイトであれば、404(NOT FOUND)となり「そんなページないよ」とエラーになります。
URLクエリストリングとは

これまでの話でURLの構造について分かってきたと思います。しかし、ここで話は終わりではありません。
基本的な構造は今までの形式なのですが、さらに欲を出した結果、
「URLにパラメータ指定出来るようにしたいなぁ」
というニーズが生まれました。どういうことか具体例を交えながら見ていきたいと思います。
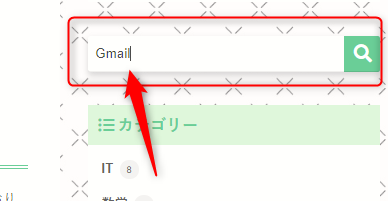
例えば、当サイトにおいてサイト内検索を実施したとします。
キーワードで「Gmail」と入力して検索してみて下さい。

するとURLは「https://papakoletter.com/?s=Gmail」となっていると思います。
この「?」以降のものがクエリストリング(クエリ文字列、URLパラメータなんて呼ばれたりもします)となります。
なぜこのようなことをする必要があるのかというと、例えば検索文言というのは使う人によって異なります。
そのため「その情報をどうやってサーバ側に伝えればよいのか」と考えた末に、解決策の一つとして「URLにくっつけて送っちゃえ!」となったのです。
サーバ側の処理では、URLを見て何かくっついていたら解析して処理を返してあげるのです。
今回の場合だと「s=Gmail」とくっついているので「Gmailで検索して欲しいのね」ということで検索処理を行って結果を返してくれたのです。
URLエンコーディングとは

URLについて分かってきたところでURLエンコーディングについても見ていきましょう。
URLエンコーディングとは、URLに使ってはいけない文字を指定した場合にアルファベットや記号に変換されることを言います。
どういうことか少し分かり辛い部分もありますので実例を交えて説明していきます。
例えばブラウザでURLに日本語文字を入れた場合、謎の%(パーセント)が沢山出てきます。
例:
①「https://www.google.com/search?q=urlエンコーディングとは」をURL欄にコピーして貼付けて下さい。
②検索してみて下さい。
③再度URL部分をコピーしてどこかに貼付けて下さい。すると以下のように変化しているはずです。
https://www.google.com/search?q=url%E3%82%A8%E3%83%B3%E3%82%B3%E3%83%BC%E3%83%87%E3%82%A3%E3%83%B3%E3%82%B0%E3%81%A8%E3%81%AF
実は、URL部分には日本語文字は使えないのです。
しかし、日本語文字を使いたい場合も出てくるわけで、こうした要望に頑張って応えた結果「日本語をアルファベットや記号に変換してあげる」という苦肉の策に至ったのです。
そして、この変換のことを「エンコード」と呼び、URLのエンコードの場合は%が大量に出てくるので特に「パーセントエンコーディング」なんて呼んだりします。
しかし、このパーセント形式はとても長くて嫌ですよね。
そのため、フォルダ名やファイル名はアルファベット推奨となっているのです(ブロガーの方はパーマリンク設定ですね)。

当記事は以上となります。
当たり前のように使っているURLですが、小難しい話のオンパレードとなります。
もちろん、あまり意識しなくてもインターネットを使えてしまうのですが、知識を持っていると少し楽しくなりませんか?
厳密に理解する必要はないと思っております(好きになれば自ずと自分から勉強すると思っているからです)。
まずは、簡単なイメージを掴むところから一歩ずつ詳しくなっていきましょう!
長々とお疲れさまでした!

