こんにちは、Яeiです。
今回は現役エンジニアである私がdocker-composeを用いて簡単なログ出力構成を作成しましたので結果をシェアしたいと思います。
今回作成した構成自体は有名なものとなりまして、以下となります。
簡単なアプリケーション(node)→Fluent Bit→ElasticSearch→kibana
ちなみに、こちらの構成に最初に触れた際は、以下の書籍「Docker/Kubernetes実践コンテナ開発入門」から学びました。
(内容自体は今回試したものとまったく異なるので参考にしてみると面白いと思いますよ)
こちらの構成は有名なものですが、意外にもアプリケーションを通してのサンプルが少ないことや、実運用例(AWS利用など)が多いためあまり参考資料が見つかりませんでした。
そこで、ローカル環境でこの構成を気軽に試したい方の参考程度になればと思い記事を書きました。
少しでも参考になればと思います。
目次
構成
①nodeアプリ
↓
②Fluent Bit
↓
③ElasticSearch
↓
④kibana
今回はお試しとなりますので、中の作りはお粗末になります。
(例えば各コンテナをroot権限で起動したりなど)
あくまでも、一連の流れでkibanaにてログ分析ができるようになることを主軸にお試しを作成しました。
また、Dockerfileを自分で作成するのも手間に感じたので、基本的にはComposeファイルのみ。
ただし、Composeファイルのみでは制御が厳しい部分については別途ファイルを作成しております。
いずれにしろ、Dockerfileは今回はなし!公式イメージを利用!しておりますのでご留意下さい。
ディレクトリ構成
今回、Dockerfileを使わないように構築したのでシンプルな構成になっております。
カレントに以下3ファイルのみの構成となります。
①docker-compose.yml
②server.js
③fluent-bit.conf
①はdocker-composeの設定ファイル。
②はnodeアプリケーションの処理内容を記載したファイル(後述)。
③はFluent Bitの設定ファイル
となります。
docker-composeが使える環境で
docker-compose up -dとコマンド実行するだけで、今回の構成が簡単に構築されます。
構成詳細
①nodeアプリ
↓
②Fluent Bit
↓
③ElasticSearch
↓
④kibana
①nodeアプリ
設定ファイル(server.js)は以下の通りとなります。
var http = require('http');
var server = http.createServer();
server.on('request', function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/plain'});
res.write('Hello World! from [' + req.url + '].');
console.log('Hello World! from [' + req.url + '].');
res.end();
});
server.listen(8080);一番簡単なnodeでのWebサーバ設定のみ組み込んでおります。
あまりポイントというポイントはありませんが、8080ポートで待ち受けている点と、
Fluent Bitに転送するために標準出力(console.log)も組み込んでおります。
(Fluent Bitはlogging driverとしてcomposeファイルにて設定しているため、標準出力すればFluent Bitに送られる)
ブラウザで
http://192.168.99.100:8080/sample
とリクエストすればログに「/sample」で問い合わせが来たと分かるようにログ出力されるようにログ設定しております。
②Fluent Bit
設定ファイル(fluent-bit.conf)は以下の通りとなります。
[SERVICE]
Flush 5
Daemon Off
Log_Level debug
[INPUT]
Name forward
Listen 0.0.0.0
Port 24224
[OUTPUT]
Name es
Match *
Host elasticsearch
Port 9200
Index fluentbit
Type docker設定ファイルについては前回の記事を参照下さい。
ここではnodeアプリの標準出力を受け取り、ElasticSearchに転送する設定を行っております。
③ElasticSearch
今回、特別な設定は行っておりません。
Fluent Bitの設定ファイルにて出力先に指定しております。
④kibana
今回、特別な設定は行っておりません。
composeファイルにて、環境変数「ELASTICSEARCH_URL: “http://elasticsearch:9200″」を設定することでElasticSearchと連携を行うようにしております。
Composeファイル
Composeファイル(docker-compose.yml)は以下の通りとなります。
version: "3.7"
services:
node_app1:
image: node:14.0.0
working_dir: /app
tty: true
volumes:
- ./:/app
ports:
- "8080:8080"
entrypoint: node /app/server.js &
depends_on:
- fluent-bit
logging:
driver: fluentd
options:
fluentd-address: "localhost:24224"
tag: "docker1.{{.Name}}"
fluent-bit:
image: fluent/fluent-bit
volumes:
- ./fluent-bit.conf:/fluent-bit/etc/fluent-bit.conf
ports:
- "24224:24224"
depends_on:
- elasticsearch
elasticsearch:
image: elasticsearch:7.6.2
ports:
- "9200:9200"
environment:
- discovery.type=single-node
- cluster.name=docker-cluster
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms512m -Xmx512m"
kibana:
image: docker.elastic.co/kibana/kibana:7.2.0
ports:
- 5601:5601
environment:
ELASTICSEARCH_URL: "http://elasticsearch:9200"
depends_on:
- elasticsearch挙動確認
最後に簡単に挙動を確認しましょう。
まずはコンテナ起動します。
$ docker-compose up -d
Creating network "test2_default" with the default driver
Creating test2_elasticsearch_1 ... done
Creating test2_fluent-bit_1 ... done
Creating test2_kibana_1 ... done
Creating test2_node_app1_1 ... doneこの状態でブラウザからアクセスしてみましょう。
http://192.168.99.100:8080/sample※ IP部分は適宜コンテナIPまたはlocalhostなど設定して下さい。
(筆者の環境ですとToolBoxを使っているため当IPとなっております)
ブラウザでは「Hello World! from [/sample].」が表示されます。
URLのsample部分を色々変えて何度かブラウザからアクセスしましょう。
次に、kibanaの画面を立ち上げます。
http://192.168.99.100:5601/※ こちらもIP部分は上記と同じになります。
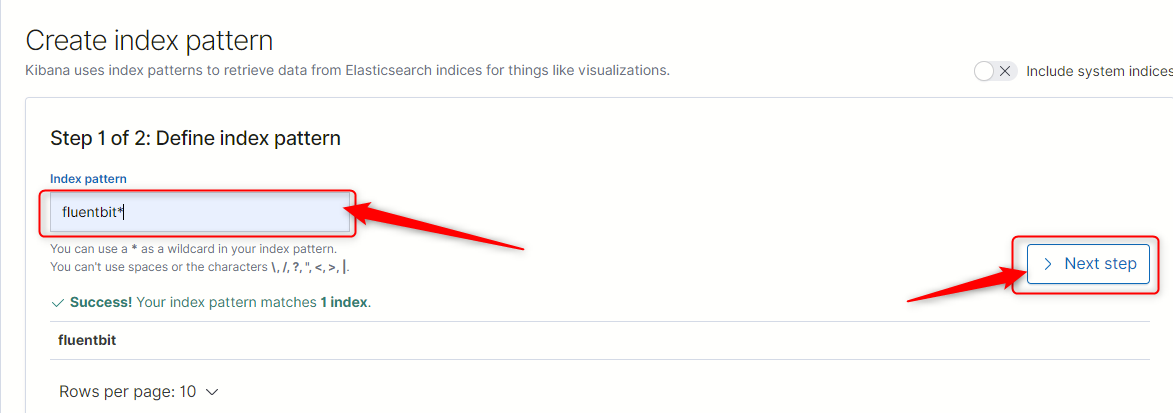
kibanaの画面が立ち上がりますので(若干時間がかかることもあるようです)、index patternを定義します(fluentbit*)。

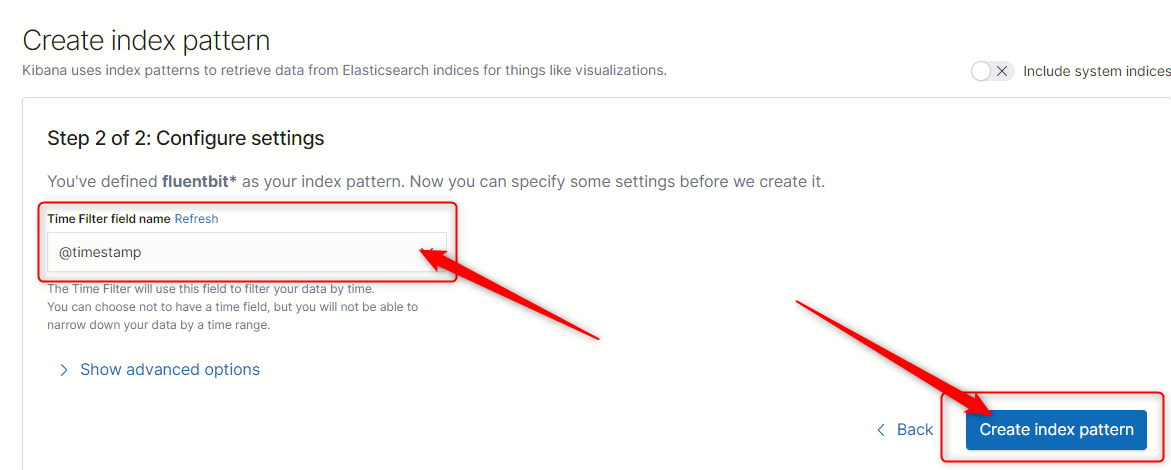
次の画面は以下のようにしましょう。

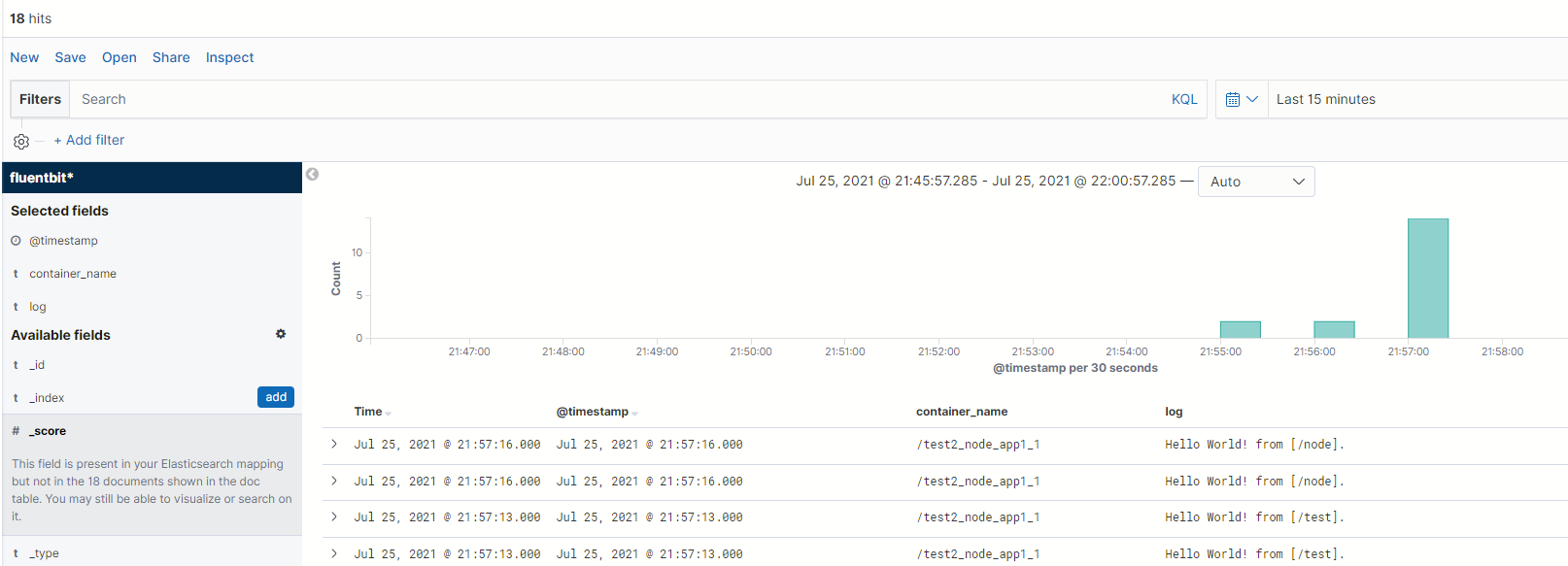
すると、以下のような画面でログを検索したりできます。
ここからはkibanaの使い方になりますので、割愛致します。


当記事は以上となります。
今回はログ出力機構として有名な構成を一つ試してみました。
実運用する上ではセキュリティ面など課題は山積みとなるかもしれませんが、それぞれのツール選定や使い方など試してみる分には十分なのではないでしょうか。
長々とお疲れさまでした。

