こんにちは、Яeiです。
今回は現役エンジニアかつ一児のパパである私が、子どもにプログラミングを教える際の教材として使いたいプログラミング言語について検討してみましたのでシェアしたいと思います。
学校ではプログラミングが必修化され、プログラミング知識は必須スキルとなりつつあります。
しかし、プログラミング知識の無い方にとっては「結局何をやればよいの?」と疑問に思われるかと思います。
そこで、今回は子どもがプログラミングを学ぶのに適した教材を検討致しました。
教材選定基準として以下の前提を設けております。
・パソコンを利用
・子どもがはじめて学ぶプログラミング言語
・自宅学習(親のサポートはあり)
・キーボードタイピングが不慣れな年齢
そのため、良教材であってもこれらの前提が故に選定から外れてしまったものもありますこと、ご理解頂ければと思います。
☆プログラミングとは何かの前提知識がない方は以下の記事を先にご覧ください。
目次
プログラミング言語の候補生探し
ビジュアルプログラミング vs 非ビジュアルプログラミング
今回、前提として「キーボードタイピングが不慣れな年齢」までとしております。
そのため、最初の選定基準としては「ビジュアルプログラミング言語」VS「非ビジュアルプログラミング言語」となります。
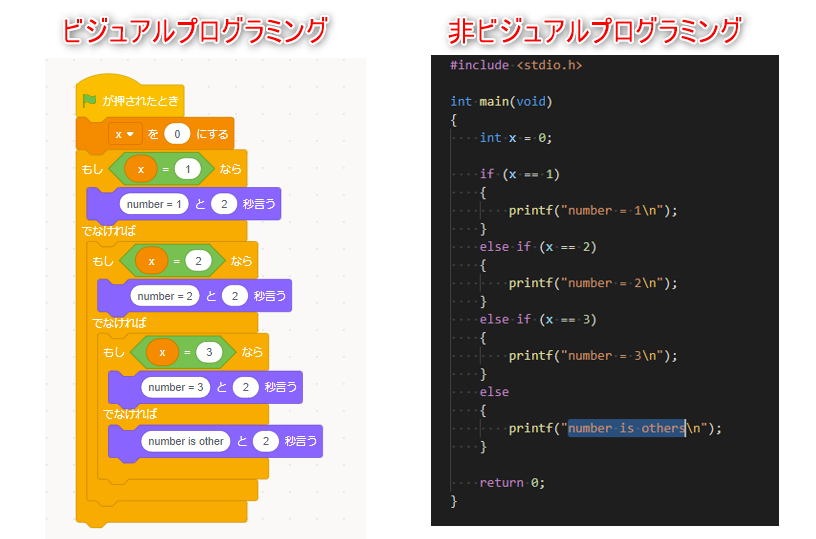
ビジュアルとか非ビジュアルとか、言葉は難しいですが、イメージは以下の画像の通りとなります。

左がビジュアルで右が非ビジュアルとなります。
ビジュアルプログラミング言語の場合、以下のようにあらかじめパーツが用意されており、これを組み合わせることでプログラミングを行います。

一方、非ビジュアル(通常、プログラミングと言えばこっちを指すことが多い)の場合は、自分で一からコードを書いていきます。
今回の前提では「キーボードタイピングが不慣れな年齢」としておりますので「ビジュアルプログラミング言語」が良いと思います。
もちろん、最初から非ビジュアルでタイピング技術の向上を計るという考え方もあります。
しかし、それは別途「タイピングの練習」をすれば良い話であって、プログラミングでタイピングを練習するのは以下の理由からナンセンスだと思います。
・タイピングに意識が向いてしまってプログラミング学習が頭に入らない
・プログラミングは英語なので日本語のタイピングは結局別途練習が必要
ビジュアルプログラミング言語
ビジュアルプログラミング言語といえど、その種類は40種類を超えております。
ここではどのビジュアルプログラミング言語が子どもの教材としてベストなのか大まかな選定を行います。
ここでの選定ポイントとして以下と致します。
・無料であること
・日本語での検索で資料が出てくるか(あるいは英語でもチュートリアルが親切で誰でもできそうか)
・ダウンロードせずに使えるか
※ 「ダウンロードせずに使えるか」については、少し考えましたが今回は「お手軽度」を重視しましたので涙を呑んで対象外と致しました。
今回はWiki先生と日本語の検索でヒットするビジュアルプログラミング言語のみを選定対象として、これらの選定ポイントでピックアップ致しました。
全、40種類程度調査し、上記条件にマッチしたものは以下の8種類となりました。
・Blockly
・MOONBlock
・Scratch
・Snap!
・VISCUIT
・アルゴロジック
・プログル
・Hour of Code
よって、これらのプログラミング言語から選定をおこなっていきたいと思います。
教材に使えるかの検討
ここでは先ほど選定した各プログラミング言語について、以下の観点で考察していきます。
なお、評価についてはあくまでも筆者の個人的な感想になります。
また「子どもがはじめて触れるプログラミング教材」という観点での考察となりますので、素晴らしい教材でも評価が落ちていることもありますのでご理解いただけたらと思います。
☆先に結論をまとめておきます。
私だったら子どもの最初のプログラミング教材としては以下を選択致します。
・Scratch
・Hour of Code
二つ選定している理由はそれぞれ用途が異なるためです。
Hour of Codeは問題集のようなイメージで、Scratchは実際に自分でやってみる応用問題のようなイメージになります。
それでは各プログラミング言語について検討した結果を見ていきたいと思います。
Blockly
Blocklyの説明は下記サイトにて記載されております。
Snap! is a broadly inviting programming language for kids and adults that’s also a platform for serious study of computer science.
BlocklyはGoogleさんが出しているプログラミング言語となりまして、ビジュアルプログラミングをしながら実際のコードもすぐに確認できます。
オススメポイントは以下となります。
・ビジュアルプログラミングから非ビジュアルプログラミングにシフトしたい人に適しているかもしれない
・使いこなせれば色々できそう
欠点を挙げると以下となります。
・Google先生提供ということもあり、すべて英語(日本語切り替えできたり翻訳ツールを使えば読めますが・・・)
・Google先生提供ということもあり、参考資料はしっかりしてますが、子どもには読むのが辛いですし、大人でも正直辛い・・・
基本的にまったくの素人である子どもが気軽に手を出せるレベルでは無いと思います。
Blockly Gamesは楽しいのでゲームとしてやってみる価値はありますが、プログラミング学習として最初に触れる教材としては少し考える必要はありそうです。

MOONBlock
MOONBlockの公式説明はぱっと探した感じだと見つかりませんでした。
MOONBlockでは公式説明が見受けられなかったので(私の力はそこまでたどりつけなかったので)詳細は割愛致します。
オススメポイントは以下となります。
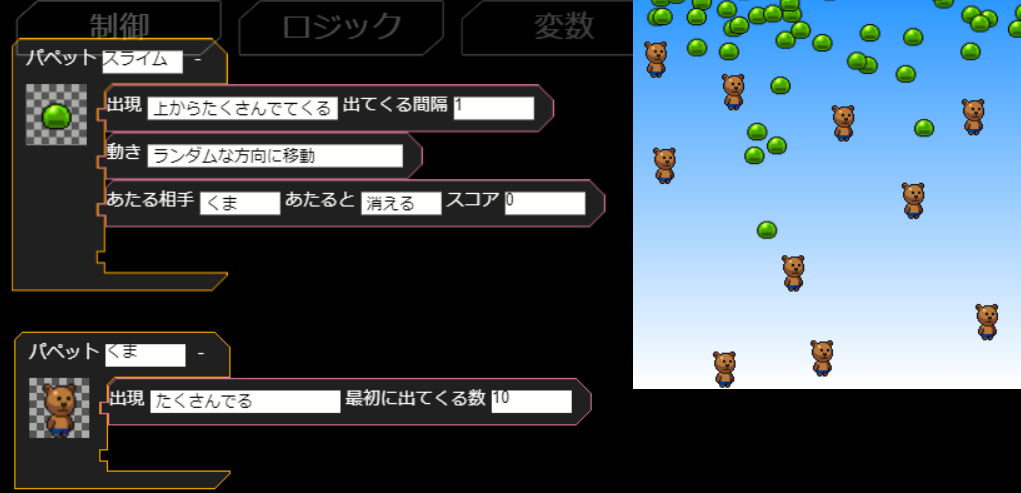
・格好良いプログラムが作成できる。
・ゲーム特化といった印象で、ハマる子どもにはとことんハマりそう
欠点を挙げると以下となります。
・操作性にストレスを感じることがある
・子ども対象というよりは、ある程度の年齢に達した人を対象にしているのではないかと思われる
・JavaScriptソースを表示できるが、普通にJavaScriptを学んだ方が良い
個人的な感想としては、慣れてしまえばゲームが気軽に作れそうで楽しいかもしれない。といった感じです。
ただし、操作性にストレスを感じました。
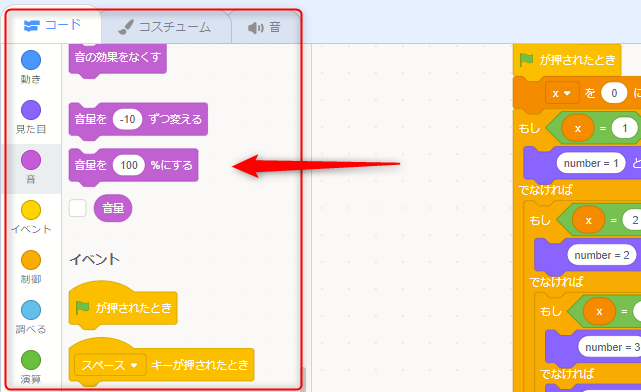
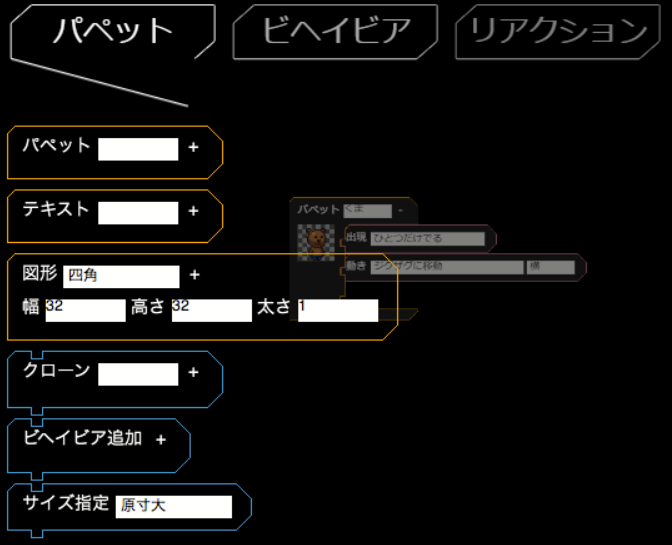
例えば、以下の画像のように、各部品は上のメニューを展開することで確認/利用できるのですが、毎回展開しなくてはなりません。
その際に、格好良く展開されるのですが正直目がちらつきます。
また、メニューの横スクロールが面倒だったりと細かい部分(ただし何度も使う部分)でストレスを感じました。
難易度的にも、子どもがはじめて触れる際のプログラミング言語ではないかな、といった印象です。

そのため、ある程度他の言語で慣れてきて、ゲームを簡単に作成したい場合にこちらの採用を検討するのが良いと思いました。
ゲームに特化している分、難易度が上がっているように思えました。
また、画面にチュートリアルやヘルプがない点も難易度が高いなぁ、と思った点となります。
ただし、以下画面を見て頂けるとイメージが湧くかと思いますが、慣れてしまえば操作性にストレスを感じるもののとても面白いです。

Scratch
Scratchの説明は下記サイトにて記載されております(リンク先「Scratchについて」を参照)。
Scratchは、若者たちが、クリエイティブに考え、体系的に判断し、協調して活動することを学ぶための手助けをします。
これらは、21世紀を生きるために欠かすことのできないスキルです。
Scratchは世界中で初心者のプログラミング学習教材として取り上げられている王道の言語となります。
オススメポイントは以下となります。
・世界中で採用されているだけあって充実したチュートリアルがある
・直感的に分かりやすく、自由度も高い(にも関わらずチュートリアルのおかげでやることが明確になっている)
欠点という欠点は特に見つかりませんでした。
深追いしていくとif else文がないなどの細かい部分で痒い所に手が届かない部分もあるのですが、ビジュアルプログラミングでこれだけ出来れば十分なのではないでしょうか。
Scratchについては以下の記事でも紹介致しましたので操作性などについては以下ご参照下さい。
 【Scratch】必修化に伴いプログラミング教材を考察してみる(小学生向け)
【Scratch】必修化に伴いプログラミング教材を考察してみる(小学生向け)
Snap!
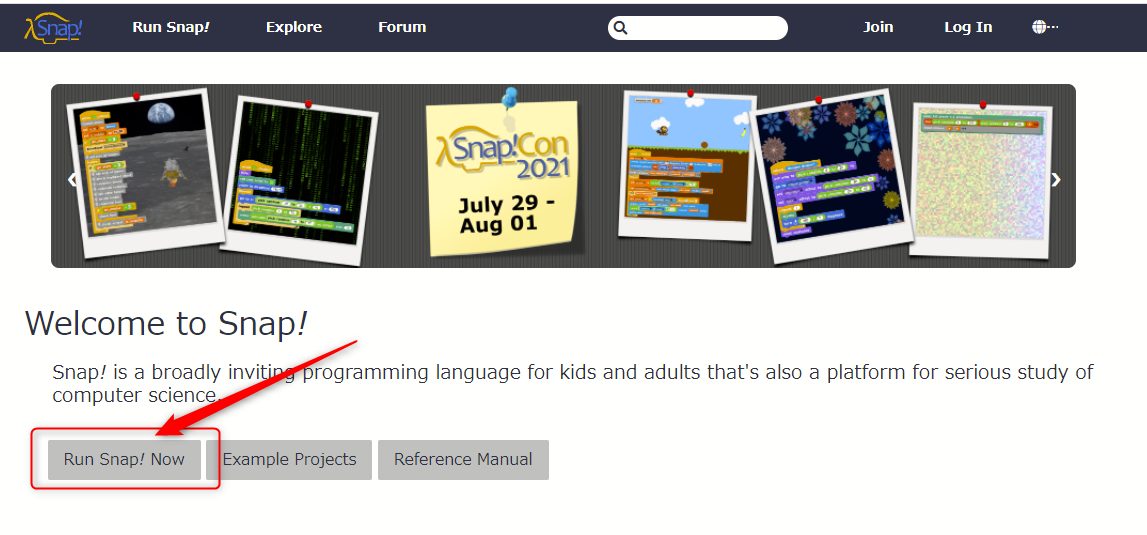
Snap!の説明は下記サイトにて記載されております(英語なので読めない方はスルーでも大丈夫です)。
Snap! is a broadly inviting programming language for kids and adults that’s also a platform for serious study of computer science.
Snap!はScratchから影響を受けて作成されたようでして、部品構成もScratchによく似ております。
オススメポイントは以下となります。
・動作が軽い
・直感的に操作がしやすい
・Scratchに比べて制御パーツが多かったりと痒いところに手が届くようになっている
欠点を挙げると以下となります。
・Scratchに比べて参考文献はまだ少ない(ただし、操作性はScratchに似ているのであまり気にならない)
基本的にはScratchをより使いやすくした感じになります。
若干気になったのは、Scratchに比べて参考文献はまだ少ないという点ですが、基本的にScratchに近しい感じなのであまり困らない印象です。
「Reference Manual」という154ページ近くの超大作の公式マニュアルがありますが英語記載なので子どもは少し厳しいかもしれません。
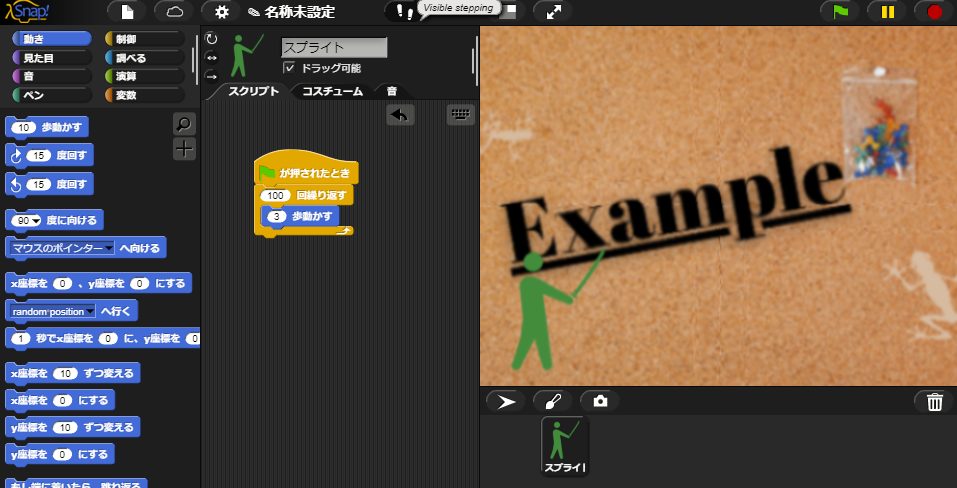
操作性を少し見てみましょう。
まずは公式ページにアクセスし「Run Snap! Now」を選択しましょう。

するともうプログラミング画面に移ります。
部品なんかはほとんどScratchと一緒となります。
ちなみに最初は英語になっておりますが、設定(上にある歯車マーク)から言語選択できますのでご安心下さい。

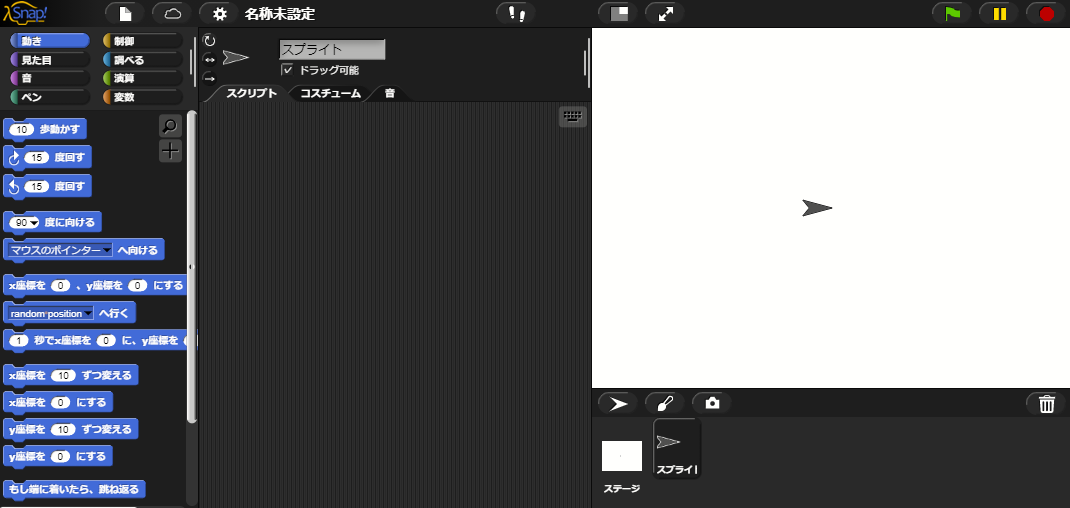
Scratchと異なるのは、Scratchについてはある程度キャラクターや背景が事前に用意されております。
一方でSnap!では自分でアップロードはできますが、事前準備されているわけではなさそうなので、特に何もしないと画像のような白背景とカーソルの表示になります。
とはいえ、保存している画像をドラッグ&ドロップで簡単に反映できますので、こういった操作になれている方にとってはあまり気にならないかもしれません。

実際にプログラミングをしていても「あれ?Scratchよりもこっちの方が快適?」と思うくらい快適でした。
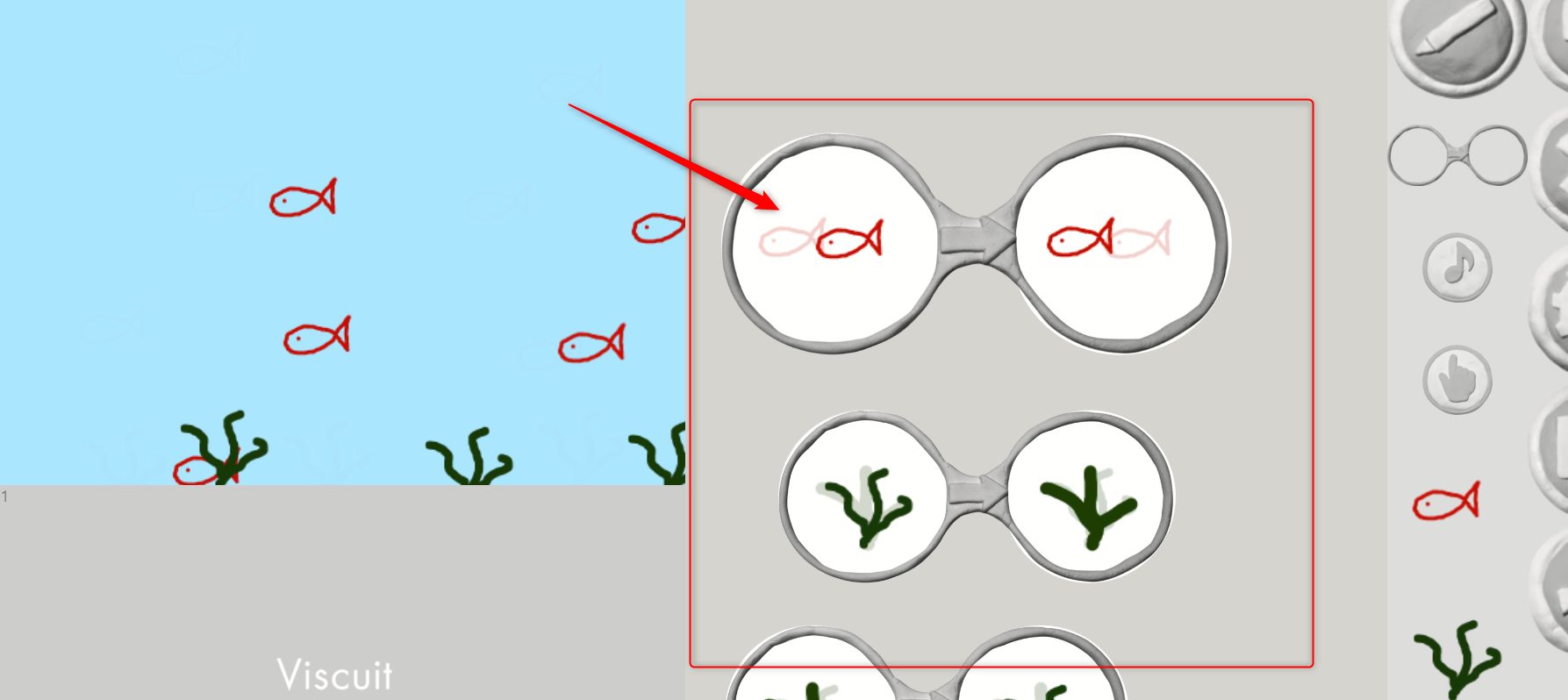
VISCUIT
VISCUITの説明は下記サイトにて記載されております。
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。
ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
公式ページの説明にもあるのですが、今までのプログラミングとは基本的な考え方自体異なるとのことです。
「コンピュータをどう動かすか」を指示する能力よりも「コンピュータに何をさせるか」を考える能力を鍛える、というのがコンセプトのようです。
詳しいことは難しい話になるため割愛します。
実はこの考え方は現在の流れとしても徐々に広がってきており、恐らく今後、プログラミングの主流の考え方となっていくと思います。
VISCUITでは先取りしてこの力を鍛えていこう!という趣旨なのだそうです。
オススメポイントは以下となります。
・今後到来するであろう最新のプログラミング手法が身につく
・やってみると普通に楽しい
欠点を挙げると以下となります。
・まだ参考資料も少なく、同じようにやっているのに動作しないことがある
・政府がイメージしているプログラミング能力はあまり身につかなそう
個人的に一番今後応援したい子ども向けのプログラミング言語がこれです。
ただし、今学ぶべき言語かというと少し悩ましいところです。
というのもVISCUITが目指している「コンピュータに何をさせるか」を意識したプログラミングは少なくとも日本ではまだ普及していないように思えます。
思想とか考え方は凄く好きなのですが、子どもに推奨したいかと言うと「もう少し先になったら」になると思います。
時代がまだ追いついていない感がある言語だと思います。

画像のメガネが「動作を指定する本体」のようなものでして、左のレンズに対して右のレンズでこういった動作をしてほしいという表現をします。
今回は左のレンズの位置から少し左に魚を動かしているので左のスクリーンの魚はすべて左に動き出すのです。
いやー、私はこれ凄く好きです。
アルゴロジック
アルゴロジックの説明は下記サイトにて記載されております。
ゲーム感覚でプログラミングを体験するための「課題解決型ゲームソフト」です。
プログラムに触れたことのない未経験者から上級者まで、楽しみながら取り組むことができ、プログラミング的思考力の育成に役立ちます。
こちらは今までのビジュアルプログラミングとは異なりまして問題を解いていくことでプログラミング力を育むようになっております。
オススメポイントは以下となります。
・問題数も多く、難易度も多いので謳い文句通りゲーム感覚で楽しめる
・プログラム的融通の効かなさを体感できる
欠点を挙げると以下となります。
・ルールがよく分からない(ヘルプにも具体的に記載されていない?)
・自分で作った方がむしろ簡単
個人的に致命的だと思ったのは、問題形式なのにゴールがいまいち分からないことです。
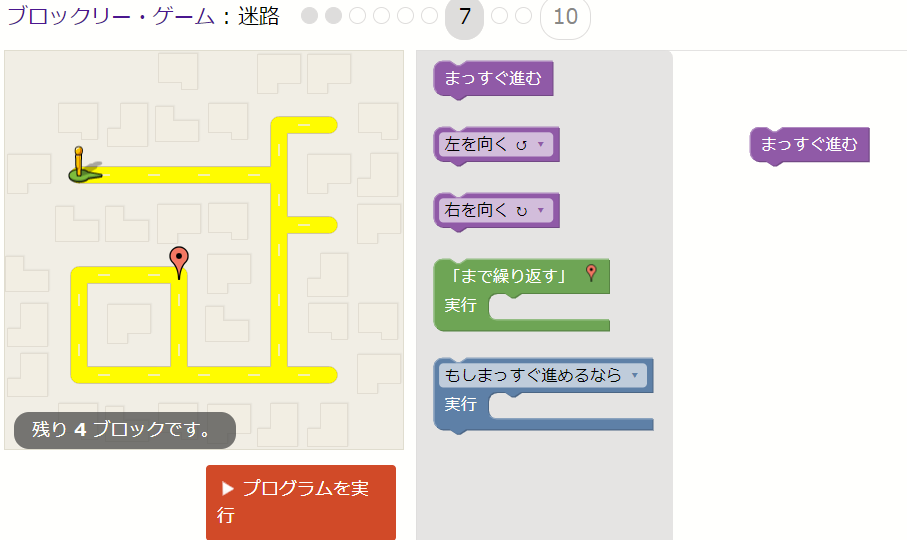
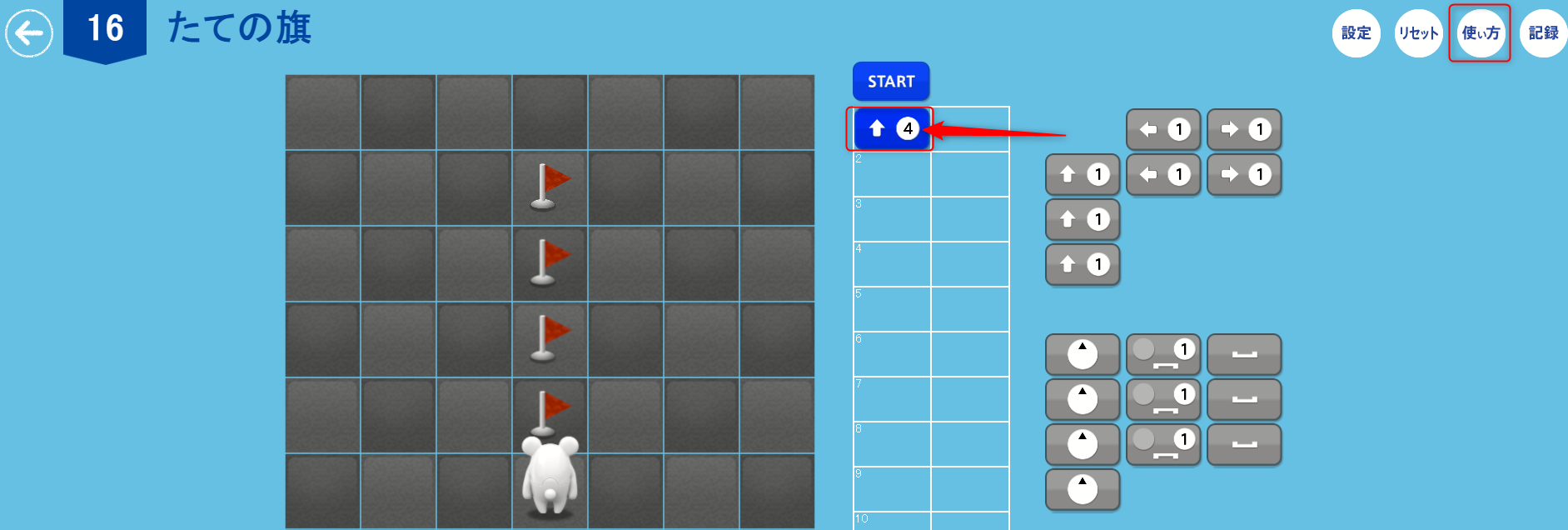
例えば、画面は以下のようになっております。
そして、赤枠で囲っている部分(上に4つ進む)が自分で追加した動作なのですが、これだとミッション失敗となります。

暗黙的に「旗を取るにはそのマスで止まる必要がある」といった感じだそうです(どこに書いてあるのだろう)。
そのため、以下のように一マスずつ止まるように指定してあげるとクリアになります(「上に1つ進む」という動作を4回繰り返す)。

これ以外は基本的に「使い方」を見れば何とか理解することができます。
ただ最初は楽しいのですが、問題が複雑になるにつれて「めんどくさい」が先行してしまいました(あくまでも飽き性の私の意見です)。
「これ、自分でプログラム作った方が楽なのでは?」ともなったので、オススメ教材としては不採用かなと思いました。
プログラミング学習用途ではなく、謳い文句通りのゲームとして楽しむのが良さそうに思いました。
プログル
プログルの説明は下記サイトにて記載されております。
プログラミングを通じて、各教科の学習だけでなく
コンピューターを使いこなすことの楽しさを体感できる教材です!
こちらは今までのビジュアルプログラミングとは異なりまして算数と理科(2021年時点)の学習を通してプログラミングの考え方が自然と身に付きます。
オススメポイントは以下となります。
・何より楽しい
・順番にやっていけば誰でもできるようになる
・他サイトを見る必要がないくらい分かりやすい操作性
逆に欠点を挙げるとすると以下となります。
・教材が少ない
・自由度が低い
・学校の問題集的な感じなので意識的に取り組まないと成長しない可能性
欠点の最後はプログルに限った話ではないですが、自由度が低い分意識的に取り組む必要がありそうです。
とはいえ、圧倒的オススメ教材となりますので、少しだけ覗いてみましょう。
① サイトにアクセス頂いて「プログルをはじめる」を選択してください。

② そうすると教材を選べるようになっておりますので、好きなものを選択しましょう。
(今回は平均値コースを選択しました)

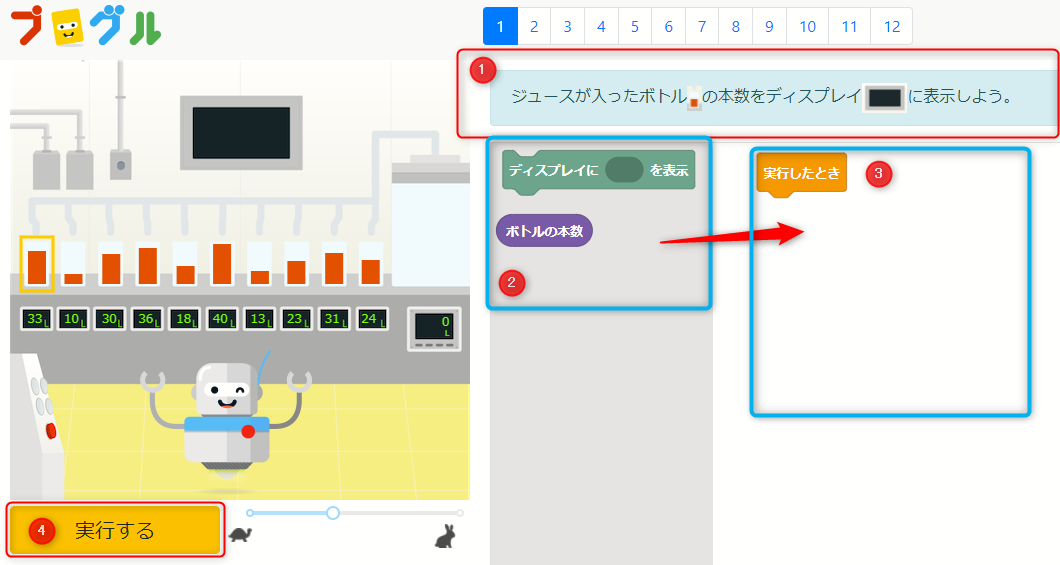
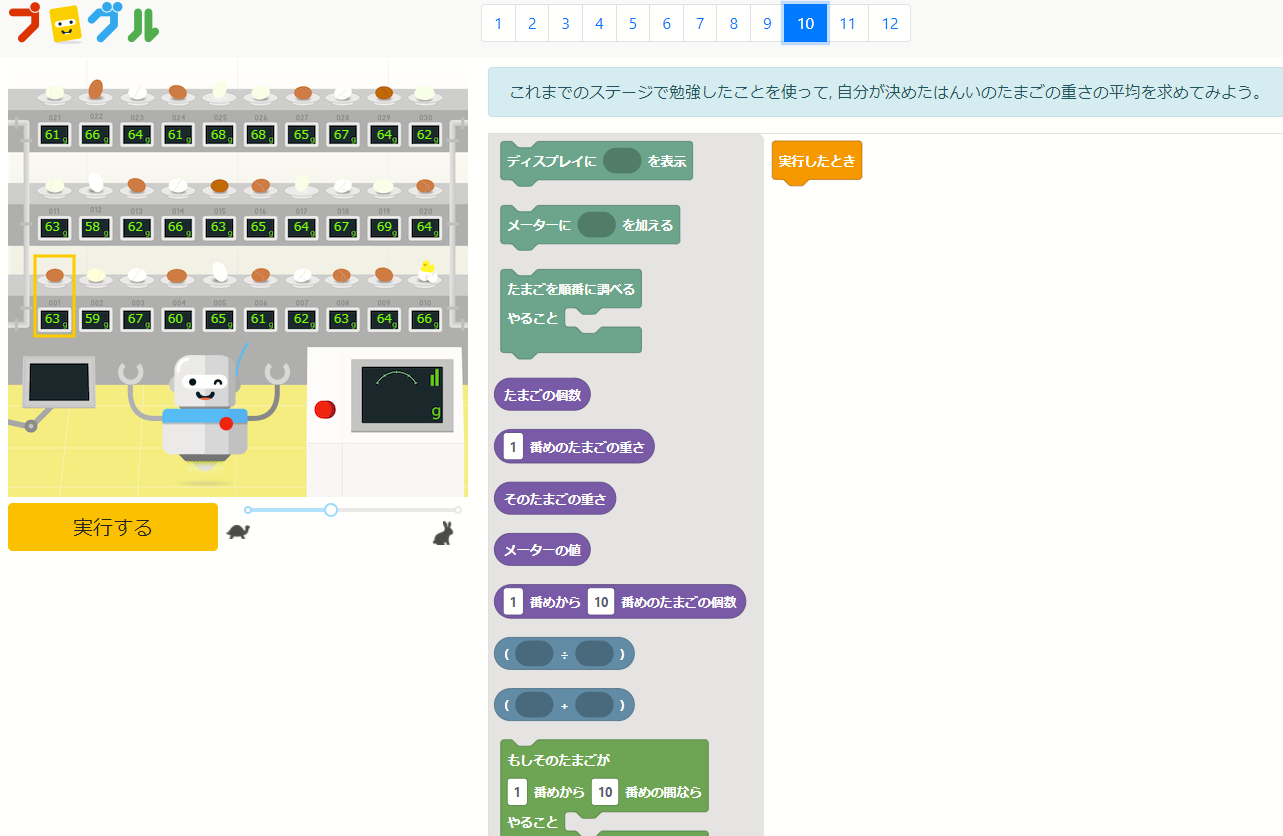
③ そうするとチュートリアルがあって、以下のような画面に切り替わります。
以下の画面で説明しますと「①:問題」「②から部品を選んで③に組み合わせていく」「④実行して答え合わせ」といったとても分かりやすい操作性となります。

こういった問題を実際に手を動かしながら進めていき、後半になってくると以下のような本格的な問題になっていきます。
もちろん、問題を順にこなしていくことで、こうした問題もちゃんと解けるようになっていきます。

私の感想としては、圧倒的オススメ教材となります。
ただし、自由度がもう少しほしいと思いますので、適宜Scratchと組み合わせるなどは必要かもしれません。
座学としてプログル、実技としてScratchといった使い分けがよいと思いました。
Hour of Code
Hour of Codeの説明は下記サイトにて記載されております。
Hour of Codeには、すでに180カ国以上から数千万人の生徒が参加しています。
誰でも、どこでも1時間でできるチュートリアルを使ってHour of Codeのイベントを開催することで、より多くの生徒にコンピュータサイエンスを勉強するチャンスを届けることができます。
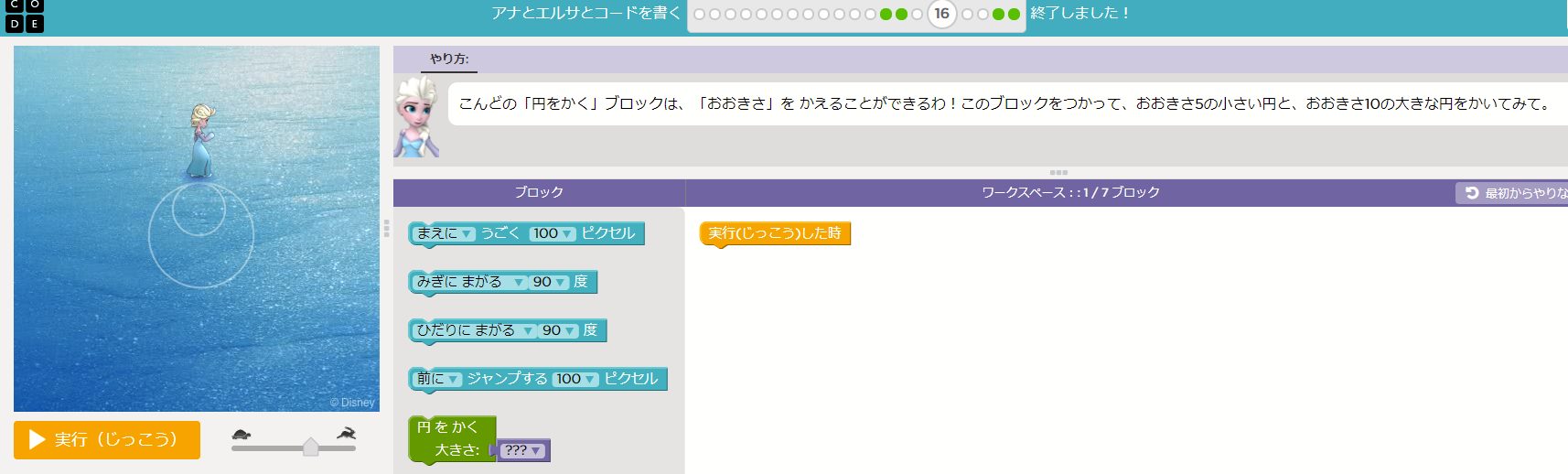
こちらのイメージはプログルとほぼ同じ感じと思って頂ければと思います。
そのため、オススメポイントや欠点もほぼ一緒となります。
こちらの方がディズニーキャラクターがいたりと若干なじみやすさがあるかもしれません。
チュートリアルもしっかりしているので迷うこともあまりないでしょう。

結論
まず、子どもの最初のプログラミング教材候補として以下からピックアップするのが良さそうに感じました。
・Scratch
・Snap!
・プログル
・Hour of Code
後は好みに応じてになりますが、私の場合は以下を選定したいと思っております。
・Scratch
・Hour of Code
まず、二つ選定している理由としては、Scratchは自分で自由度を持ってプログラミングする用途でHour of Codeは基礎の習得といったイメージです。
基礎問題と応用問題みたいなイメージです。
Snap!ではなくScratchを選んでいる理由は「最初は機能が多すぎない方がよい」という理由でそこまで深い理由はありません。
また「Hour of Code」を選んでいる理由も「キャラクター多くて子どもは惹かれるだろうな」といった短絡的な理由となります。
そのため、皆さんも「ScratchかSnap!」、「プログルかHour of Code」という観点で選定してみて下さい。

当記事は以上となります。
今回の趣旨は「子どもが最初に触れるプログラミング」という強い前提を敷いているために素敵なプログラミング達が選定から漏れてしまいました。
子どもの発達に適した言語もあると思いますので、今回漏れてしまったプログラミングについても今後もマークしていきたいと思います。
長々とお疲れさまでした!
